Кнопка это просто необходимый виджет. Последнее время все больше и больше сайтов просто не могут обойтись без кнопок это и призыв к действию, блок с товаром или услугой, ссылка на услугу итд. А в конструкторе сайта без него просто невозможно быстро сделать сайт.
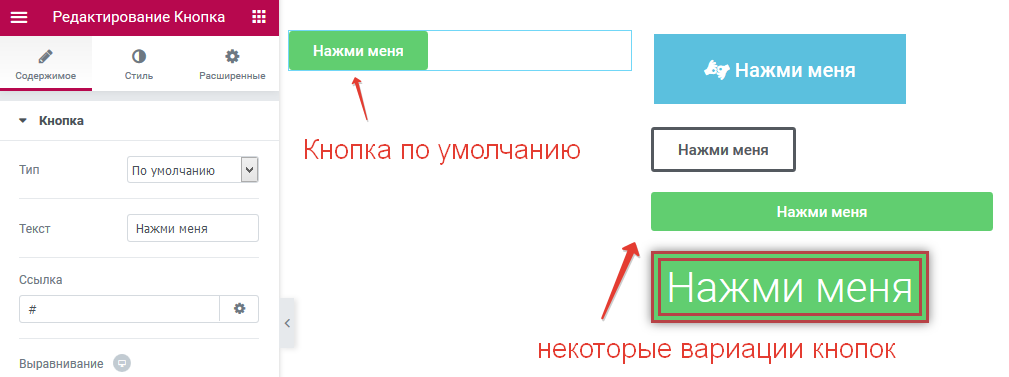
После размещения виджета у вас появится возможность изменить кнопку по своему желанию т.е изменить размер, отступы, поставить иконку, поменять цвет итд. На рисунке ниже показан вид кнопки по умолчанию и несколько вариантов кнопок которые делаются настройками виджета.
А теперь перейдем к свойствам виджета Кнопка
Содержимое
- Тип - выбор типа кнопки, а точнее ее цветовое оформление. Представлены 5 типов : по умолчанию, Информация ,Успех, Предупреждение, Опасность. В зависимости от типа и меняется цвет.
- Текст - текст на кнопке
- Ссылка - ссылка для кнопки (доступны доп параметры при нажатии на шестиренку)
- Выравнивание - выравнивание кнопки. Если выравнять кнопку по ширине, то она растянется во всю ширину колоки.
- Размер - предустановленные размеры кнопки от маленького до очень большого.
- Иконка - иконка на кнопке. Возможно выбрать отображение до или после текста. Размер иконки зависит от размера текста.
Стиль
- Типографика - общая типографика для текста и иконки кнопки
- Цвет текста - цвет текста для кнопки
- Цвет фона - цвет фона кнопки
- Тип границы - тип границы кнопки
- Скругление углов - скругление углов у кнопки. 0 для кнопки с прямыми углами и
- Тень объекта - добавление тени для кнопки
- Отступ внутри - отступ внутри кнопки (отступ от текста внутри кнопки)
=======================================================================
Список всех виджетов Elementor вы можете посмотреть на странице Виджеты
=======================================================================


Павел
Здравствуйте! Подскажите пожалуйста, как разместить две (и более) кнопки в elementor (не pro) рядом (в одну строку) в 2023? Способ позиционирование (одна за другой) не работает. Спасибо!
Админ
День добрый. В свойствах контейнера, где расположены кнопки, меняем свойство, Элементы — Направление — кнопка Ряд
Павел
Спасибо за ответ! Все работает! Долго мучался, чтоб найти)
Павел
Здравствуйте! Прошу рассказать, как поставить две кнопки в elementor (не pro) рядом? способ с позиыионированием одна под другой не работает. Спасибо!
Максим
Здравствуйте, добавил кнопку, при наведении эффект приближения, тема Astra, при нажатии появляется popup контактная форма, после заполнения формы и закрытия формы, кнопка остается в эффекте приближения, как при наведении. Убирается путем перезагрузки страницы или кликом на любую область страницы. Как сделать так, чтобы после закрытии формы, кнопка возвращалась в исходное положение.
Админ
День добрый. По хорошему, тут нужно с помощью js скрипта сбрасывать событие. Зависает по причине превдокласса focus . Возможно подойдет такое решение css , использовать для нужной кнопки, пример
.elementor-button:focus { transform: unset;}Максим
Предложенный вами вариант не подошел, есть еще какие нибудь сопособы?
Админ
Не подошел, потому что не получается или потому что не тот результат?
Виктория
Добрый день.
Как добавить кнопку для раскрытия большего списка? Например: создаем портфолио и нужно под ним добавить кнопку «Загрузить еще» и анологично скрыть: «Скрыть»
Админ
День добрый. Данный виджет к сожалению такого не умеет, он просто не для этого предназначен. В Вашем случаи наверно нужно использовать сторонние виджеты типа «fold/unfold» т.е те которые как раз и предназначены для скрытия и показа части контента.
Вика
Здравствуйте. Я создала кнопку на сайте, скопировав ее с другой кнопки на этой же странице. В компьютерной версии и мобильной — все хорошо, кнопка точно такая же как и предыдущие, и ссылка вроде норм. А на моем мобильном и на других устройствах моих друзей — вместо кнопки синяя полоска ( фон сайта) с простым белым текстом ( а у меня сама кнопка Градиент желтая и текст черный.
Не пойму почему, все перепробовала. В редакторе ( на комп и мобилку), все хорошо, а в реальности на мобильной версии вместо кнопки синяя строка фона и на ней простыми буквами написано (стоимость), хотя на кнопке текст у меня черный.
Админ
День добрый. Попробуйте создать кнопку, а не копировать. Тут я Вам не помощник. Кнопка откуда? Из платной темы астра или ??? Все что платное, есть поддержка от разработчиков, если есть проблемы. В любом другом случаи, нужно изучать, искать, пробовать итд.
Алексей
Здравствуйте, у меня такой вопрос. Мне нужна кнопка при нажатии на которую: 1). срабатывает якорная ссылка (это я знаю как) 2). Произошло открытие аккордеона (изначально он закрыт). Ещё раз, пользователь нажимает на кнопку, его двигает по лэндингу к аккордеону, затем аккордеон открывается. Сразу хочу поблагодарить за ответ.
Админ
Здравствуйте. Стандартными методами можно сделать только через написание js кода. Нужны знания по данной теме.
Алексей
Спасибо за ответ, не сочтите за наглость, я понимаю, что это совсем не в ваших рамках, можете дать наводку? Функция, метод, тема, статья, может быть учебник, это не должно быть сложно. Было бы здорово.
Админ
В интернете полно бесплатных статей и сайтов по изучению JavaScript и Jquery . Подсказать точно, проблематично, нужно написать код, потестировать.. т.е сделать бесплатную работу. На нее нет времени.
Алексей
Конечно, бесплатно работать не надо) Спасибо за ответ.
Сер
А что делать если мне нужно две кнопки рядом по горизонтали?
Админ
Или каждую кнопку разместить в отдельной колонке или в свойствах виджета — вкладка Расширенные — Позиционирование — Ширина — Друг за другом.
Дмитрий
Добрый день. Подскажите, если не сложно. Можно в Elementor Pro сделать кнопку «скопировать». Чтобы при нажатии автоматом копировалось в буфер обмена. И можно ли добавить к этой кнопке всплывающий и автоматом исчезающий попап «скопировано».
Спасибо большое.
Админ
День добрый. Да, можно. Только нужно создать js код и «повесить» его на id кнопки. Изучаем https://html5css.ru/howto/howto_js_copy_clipboard.php
Анастасия
Добрый день!
Подскажите, можно ли к кнопке в Elementor подвязать форму, созданную в Contact Form 7? Если да, то что необходимо ввести в разделе ссылка?
Админ
День добрый. Что именно вы хотите подвязать, непонятно.
Артем
Здраствуйте можно ли сделать в елементор про так, что бы после нажатия кнопки добавить в корзину появлялася рядом еще одна кнопка
Админ
Здравствуйте. Можно сделать, если написать js код который будет добавлять кнопку. Просто так кликами по виджетам не сделать..
Мария
Добрый день!
Подскажите, пожалуйста, как сделать, чтобы при нажатии на кнопку ссылка () НЕ картинка, а ссылка на другой сайт) открывалась в лайтбоксе? Не в этом окне и не в новом, а в маленьком таком, которое можно закрыть)
Может есть какой-то атрибут, типа
открыть | в лайтбоксе 100% ширины или типа того
Админ
День добрый. Не совсем понятен вопрос, почему ссылка на другой сайт и почему должно что то открываться в лайтбоксе, если ссылка на другой сайт?
Антон
Здравствуйте, подскажите пожалуйста, что сделать, чтобы при нажатии на кнопку файлы .pdf не открывались в окне браузера, а скачивались?
Большое спасибо!
Админ
Здравствуйте. В параметрах ссылки добавьте произвольный атрибут download|filename
скрин https://yadi.sk/i/6SKaOnGttuXjgg
Марина
Здравствуйте! Подскажите пожалуйста как сделать так, чтобы при наведении мышкой на кнопку цвет текста и самой кнопки менялся на другой?
Стоит Элем Про и Астра базовая версия.
Заранее благодарю за ответ!
Админ
Здравствуйте. У виджета кнопки (как и у всех) есть вкладка Стиль. Там же есть и стили для «при Наведении»
Mark
Здравствуйте, подскажите пожалуйста как изменить фон кнопки на свой?
Админ
Здравствуйте. Странный вопрос, так как выше в описании виджета все написано.
Дмитрий
Дело в том, что триггер On Click не дает открывать по клику основываясь на id элемента, а просто настраивает кол-во возможных открытий и все.
Админ
На странице редактирования Popups шаблона
Нажимаем Настройки далее вкладка Расширенные, там пункт Open By Selector
и там пишем id кнопки или ссылки. например #call
Дмитрий
Огромное спасибо! Все получилось!
Дмитрий
Добрый день! Подскажите пожалуйста как добавить всплывающее окно из elementor pro на кнопку в шапке темы, там в настройках кнопки можно вставить только ссылку. В других частях сайта, которые редактируются elementor, все работает хорошо. или можно заменить кнопку в шапке на html, но чтобы также открывалось всплывающее окно из elementor pro? вот ссылка на сайт https://mp48.online/
Админ
День добрый. Эта статья поможет https://blog.web5x.ru/popups-konstruktor/
Дмитрий
Спасибо, но в настройках кнопки темы нет возможности выбора динамических данных, только вставить ссылку и все.
Админ
Если кнопка это не виджет элементора, то можно сделать просто по клику основываясь на id элемента. В статье это тоже описано. Тригер On Click
Алекс
Здравствуйте, у меня по средине странице есть такой блок с кнопкой https://pastenow.ru/9a5c9bf8ff82b54b65cd08231a9a1ed3
Как можно сделать, чтоб при нажатии на кнопку выскакивало вот такое окно?? https://pastenow.ru/b51d2f4f519799bd1531d3a926b9447d
плагины типа «колбек» не подходят так как у них кнопки только внизу страницы располагаются, а мне надо кнопки размещать в любом месте страницы. Может плагины какие то есть? спасибо.
Админ
Здравствуйте. Такое легко проделать в версии Elementor PRO
Там есть функционал отображения всплывающего окна в котором можно разместить виджет формы.
Алекс
а можно поподробнее или скрин? пересмотрел весь Elementor PRO и не нашел ничего подобного там. Есть там вставка формы, но это не то.
Админ
https://blog.web5x.ru/popups-konstruktor/
Виктория
Здравствуйте! А можно ли в Элементор про сделать кнопочку показать еще?
Админ
Здравствуйте. Можно, но к сожалению этого нет в версии PRO. Необходимо покупать и устанавливать сторонние виджеты.
Павел
Добрый день! Подскажите пожалуйста есть ли возможность сделать кликабельной целую колонку? У меня есть описание где то на 50% левой части колонки и картинка на 25% правой части колонки. Ищу средства в elementor что бы по клику в любую точку этой секции был переход по ссылке. Возможно ли это сделать?
Заранее спасибо за ответ
Админ
День добрый. С данным виджетом нельзя такое сделать. Но можно колонке во вкладке Расширенные добавить id например clo
и потом или в html виджет или через плагины которые модут добавить js код на страницу, добавить такой код
jQuery('#clo').on('click', function(){
location = 'https://ya.ru';
});
.
Сергей
Здравствуйте, подскажите, могу ли я средствами элементора выбрать в форме обратной связи пункт из выпадающего списка по нажатию на кнопку?
Это очень пригодилось бы когда на лендинге несколько тарифов и при нажатии на один из них в форме обратной связи сразу выбирается нужный из списка. Знаю, что можно это реализовать переходом на другую страницу и отдать тариф в параметрах, но хотелось бы именно на одной странице сделать автоматический выбор.
Админ
Здравствуйте. Средствами виджета нет, но используя JS можно все что угодно.
Это не так сложно, почитайте про jquery
Дмитрий
Здравствуйте, скажите а можно сделать кнопку с эффектом переливания и не только когда на нее наводишь, а постоянный эфект
Админ
Здравствуйте. По умолчанию нельзя. Такое возможно или используя другие виджеты для Elementor или добавить свой css для желаемого эффекта.
Alexander
Здравствуйте! можно ли на кнопку поставить не ссылку, а код, чтобы открывалось окно, мне нужно чтобы кнопка была как кнопка оплаты, вот такая https://prnt.sc/oypy3n
вот код
Buy 100 CENTUS
Админ
Здравствуйте. Нет, на виджет кнопки код нельзя вставить. Только обычную ссылку. Воспользуйтесь другим виджетом «HTML код»
Александр
Добрый день. Возможно ли сделать кнопкой всю картинку? чтобы уже выставленные на сайт картинки были кликабельными и переносили по ссылке. И еще один вопрос, не знаю куда его лучше задать: это нормально, что сайт отредактированный в элементоре невозможно редактировать средствами вордпресс? вордпресс показывает пустую страницу
Админ
Здравствуйте. Да, конечно можно, но все же это не виджет кнопки, а виджет изображения. Там есть возможность указать произвольную ссылку.
По второму вопросу, конечно нормально. Ведь элементор размечает по своемому и редактируется только в своем редакторе. Еще не придумали такой конструктор, который можно использовать и после удаления плагина создавшего страницу. Если вам нужна универсальность, вы можете шаблон сайта создать средствами конструктора, а контент редактировать штатными средствами вордпресс. Данный блог так и работает.
Nikita
Доброго времени суток, можно ли с помощью кнопки открывать и скрывать сегмент. То есть у меня есть 3 кнопки, каждая должна открывать 3 разных сегмента под ней. В каждом сегменте текс и гугл карта
Админ
Здравствуйте. В данном виджете нельзя. Такое доступно в альтернативных наборах виджетов для Elementor.
Как вариант использовать другой штатный виджет Спойлер https://blog.web5x.ru/spoiler-widget-elementor/.
Если оформите каждый виджет спойлера как кнопку, то получите то что необходимо. Конечно для оформления нужно уметь писать стили CSS
Инна
Добрый день! Как настроить переброс по кнопке в нижнюю часть той же страницы? Надо ввести адрес элемента, а где его найти?
Админ
Адрес элемента это текущий адрес страницы + его id. которое можно задать в нужном виджете (или секции ) на вкладке Расширенные >> поле CSS ID . Для этих целей удобно пользоваться виджетом Якорь меню https://blog.web5x.ru/yakor-menu-widget-elementor/
Оксана
Такая проблема у всех кнопок на сайте. Тема стандартная
Админ
На вкладке Расширенные у виджета, вы можете добавить кнопке свои стили. Вам нужно изменить поведение псевдокласса focus, например так
selector .elementor-button:focus {
color: #000 !important;
background-color: #ddd !important;
}
Оксана
Добрый день!
Есть кнопка, стиль при наведении отличается от обычного, после нажатия на нее, она остается такой же как при наведении. Как можно это исправить?
Админ
День добрый. Лучше конечно глянуть на ту самую кнопку. Гадать очень сложно.
Если тема по умолчанию то проблем быть вообще не должно. Если тема не стандартная, то возможно какой то лишний стиль, который нужно изучить и устранить.
Алексей
Привет, а можно сделать круглую кнопку?
Админ
Конечно. На вкладке Стиль, скругление улов ставим в 50 и отступ например тоже 50.
Анастасия
Добрый день!
Установила Ваш плагин.
На холсте добавила секции, но виджеты в них перетащить не могу…. В чем может быть проблема?
Админ
День добрый. Именно виджет Кнопка (данная статья про данный виджет) или любой? Если любой, то попробуйте через другой браузер или предварительно нажать CTRL+F5 для обновления кеша браузера. Так же, посмотрите, последняя версия вордпресс у вас или совсем старая? Шаблон стандартный или какой то (или гдето) скаченный? Перед установкой никаких ошибок небыло? Требованиям установки соответствует? https://blog.web5x.ru/sistemnie-trebovaniya-elementor/
Анна
Добрый день! Elementor PRO, тема Astra.
Добавила кнопку с popup. Работает только в 1 клик. То есть, если нажать на кнопку → закрыть Попап → вновь нажать на кнопку = не открывается Попап.
Открыть заново Попап можно, перезагрузив страницу.
В чем причина? Как починить?
Заранее спасибо!
Админ
Здравствуйте. Вам необходимо написать в поддержку Elementor для решения данной проблемы.
Наталья
Добрый день! Создала копки с алфавитом. Поместила запись на букву «А»-при клике на кнопку открывается нормально. Также сделала на «Б», ссылка соответствующая. Но при клике на кнопку открывается страница сайта с надписью, Ой, а такой страницы нету! Хотя страница опубликована, не через кнопку открывается нормально.
Админ
Здравствуйте. Значит вы неправильно вставили ссылку. Покажите пример страницы для анализа.
Вера
Здравствуйте. Если растянуть кнопку по ширине, то кнопка растянется по всей колонке, а текст кнопки встает посередине. Можно ли сделать, чтобы текст стоял сбоку, а кнопка была кликабельна по всей ширине колонки? Как здесь http://www.vesta-med.ru/services/priem_specialistov/
Спасибо.
Админ
Здравствуйте. Да, можно. Для этого на вкладке Расширенные, в поле Пользовательские CSS добавить стиль
selector .elementor-button { text-align: left; }егор
Добрый день! подскажите, сделал кнопку, при нажатии открывается фото. НО фото маленькое. А мышкой не дает увеличивать. Как увеличить размер открывающегося фото?
или сделать так, чтобы увеличивать можно было мышкой?
Админ
Здравствуйте. Как сделали? Покажите пример. Фото должно быть большого размера, чтобы отображалось так же.
егор
а как можно скрин прислать? сделал просто кнопку, и в нее добавил ссылку на картинку. Саму картинку сделал большой.
Админ
отправьте туда https://prnt.sc/ и потом разместите ссылку тут.
Лучше написать адрес сайта и куда смотреть.
егор
https://prnt.sc/mki7c5
https://prnt.sc/mki8du
Админ
У вас срабатывает лайтбокс. Отключите его в настройках элементора.
Или делайте пропорциональное изображение, а не вытянутое в высоту.
Или расположите изображение на отдельной странице и ставьте ссылку именно на страницу.
егор
спасибо, помогли
Алекс
Подскажите плз, при добавлении блоков Elementor исчезает верхнее меню. К примеру в записи пару кнопок добавил — меню не отображается, в записях где кнопок нет — оно есть. Как быть, куда копать? Та же история была на главной — футер добавил и меню исчезло, потом убрал — все вернулось на место
Админ
Нужно смотреть. У меня такого не было. А если было, разработчики решают проблему. Напишите им пример того, как не работает модуль меню в купленной версии ПРО.
Александр
Значек, который добавлен на кнопку все равно остается черным, а текст становится нужного цвета, только если навести именно на него, если в другое место на кнопку — текст не видно. Нельзя так сделать, что бы просто при наведении именно на саму кнопку, не обязательно на текст, чтобы она была нужного цвета и значок такого же цвета?
Админ
Можно все, но нужно написать код css. Я вам подсказываю вслепую. Откройте учебник по css и пишите стили какие угодно (для значков, текста, состояний и прочее).
Александр
Здравствуйте! Столкнулся с проблемой добавления кнопки. Задаю цвет кнопки зеленый, а цвет текста — белый. Но если цвет кнопки получается изменить, то цвет текста остается черным
Админ
Здравствуйте. Проблема не в конструкторе, а в вашей теме. У вас тема не стандартная? Возможно стили темы заданы так, что они переписывают все подряд и даже стили конструктора.
Как вариант для теста, попробуйте на вкладке Расширенные виджета кнопки, в поле пользовательских стилей добавить код стилей цвета текста кнопки.
selector .elementor-button-text { color:#fff !important; }
Александр
Привет! Да, тема нестандартная. С добавлением Вашего кода проблема решилась, но не полностью. Теперь получается я задал нужные цвета когда кнопка неактивна. Но теперь при наведении на нее цвет изменяется на нужный, сам текст кнопки белый и изменить его нельзя, а цвет значка, добавленного на кнопку, черный
Админ
по аналогии добавьте стили для активного состояния.
типа
selector .elementor-button-text:hover { color:#000 !important; }итд
Андрей
Добрый день. А подскажите не программисту, каким инструментом вставить этот код на конкретную кнопку (добавил ее в шаблоне для всех товаров на сайте) нужно чтобы со страницы товара человек мог вернуться на одну страницу назад, а не на конкретную страницу на сайте.
Админ
День добрый. В рамках комментариев сложно подсказать не «программисту»..
Александр
Вот эта тема стоит — http://weartstudio.eu/stuffpost/
Вован
как сделать кнопку «Назад страницы» не указывая все время ссылку? что бы просто шел назад на одну страницу.
Админ
Стандартными средствами никак.
Можно только только через js, например добавить такой код
$('#button1').on('click', function() {
history.back();
});
Геннадий
Здравствуйте! Подскажите, пожалуйста, можно ли сделать так, чтобы в портфолио отражались не записи, а рубрики. Заранее благодарю за ответ.
Админ
Здравствуйте. А как вопрос относится к виджету кнопка 🙂 Нет, нельзя. Для рубрик есть виджет Рубрики в группе вижетов WordPress
Ирина
Здравствуйте! На кнопке кликабелен только текст. Как сделать кликабельной всю кнопку?
Админ
Здравствуйте. На кнопке кликабелен не только текст, но и сама кнопка. Конечно, если у вас кнопка не состоит из фона блока. Тогда да, создается иллюзия, что общий фон это фон кнопки.
Ирина
Спасибо, поняла в чем косяк! У кнопки заливка-градиент, который можно сделать только через Фон…
Админ
для заливки как градиент, нужно растягивать кнопку во всю ширину через стили, типа
selector #butt { width: 100%; }где butt это ид кнопки
Ирина
Спасибо, попробую!
Роман
Добрый день, я умею делать pop up при нажатии на кнопку с помощью css id, но как мне сделать чтобы тот же pop up открывался при нажатии на кнопку в price table, потому что там уже отдельно css id не прописать? Elementor pro
Админ
День добрый. А зачем прописывать на кнопку?? У кнопки есть класс elementor-price-table__button
у виджета возможность задать отдельный класс или id виджету. Вот эти возможности и используйте.
Татьяна
Добрый день !
Подскажите пожалуйста как в одну секцию вставить текст и кнопку. Чтобы фон у них был идентичным?
Админ
Здравствуйте. А в чем проблема? Покажите пример.
Роман
Добрый день!
Подскажите, как сделать так, что бы по этой кнопке добавлялся товар в корзину?Такая возможность есть в версии elementor pro. А как сделать в бесплатной?
Админ
День добрый. Попробуйте создать стандартную ссылку на магазин, но при этом добавить в конце /?add-to-cart=55
где 55 это id товара
При переходе по данной ссылке, должно произойти добавление в корзину.
Денис
Здравствуйте, у меня тоже работает,но можно сделать так,что бы нажал на кнопку и товар добавился в корзину без обновления страницы,а то он обновляет страницу и переходит на самый верх страницы
Админ
Здравствуйте. Стандартными методами нельзя. Попробуйте плагин по типу ajax cart https://ru.wordpress.org/plugins/search/ajax+cart/
Роман
Работает, спасибо!
Наталья
Подскажите пожалуйста как настроить кнопку чтобы на нее нажать и прайс скачался.
Админ
А какие у вас сложности? Ставите ссылку на файл с прайсом и готово.
Анна
Здравствуйте!
Подскажите, а как из этой кнопки сделать кликабельную отправку сообщения?
Админ
Здравствуйте. Почему именно к этой кнопке? И какое сообщение хотите отправлять? Например можно сделать ссылку на форму связи и там уже отправлять сообщение.
Если используется какой то плагин обратной связи и который умеет вешать события на кнопки, то можно на нее повесить. Обычно в плагине указывается id кнопки. Этот id можете указать на вкладке расширенных настроек виджета.
А так, для отправки сообщения лучше использовать виджет Форма https://blog.web5x.ru/formi-widget-elementor-pro/
Анна
Я имею ввиду, нажад на кнопку, открылся почтовый ящик, чтобы написать письмо
Админ
Ясно. В поле ссылки просто пишем mailto:anna@mail.ru
Тогда откроется почтовая программа для отправки письма на указанный почтовый адрес.
Юрий
Как вставить функцию , задать цель на кнопке для яндекс метрики через функцию
…
Где найти исходный файл страницы елементор?
Как вставить код onclick=»yaCounterXXXXXX.reachGoal(‘TARGET_NAME’) в функцию кнопки? Спасибо
Админ
В таких случаях обычно отвечают «Изучайте JS». Т.е это задача не элементора, а ваших знаний. Для цели, вы можете попробовать вставить js код в html виджет
например такой
script type="text/javascript"$('#mybutton').on('click', function() {
yaCounterCOUNTER_ID.reachGoal('TARGET_NAME')
});
/script
(только теги script правильно напишите. Я удалил обертку <> , чтобы в комментариях показались.)
при это на кнопке во вкладке расширенные не забыть создать id кнопки.
Или можете воспользоваться любым плагином wordpress который может вставить js код в подвал сайта и тоже вставить указанный код.
Исходный файл страницы elementor? Нет, его не найти, он же в базе данных.
Наталия
Спасибо Большое )
Наталия
Здравствуйте ! Word Press/Установила Quform форму обратной связи. Нарисовала кнопку. Не могу связать кнопку с Quform. Предполагаю, что в свойствах Кнопка нужно вставить ссылку ? только какую ? Спасибо
Админ
Здравствуйте. А разве вызов формы по ссылке возможен в данном плагине?
Саму форму вы можете вызвать и без кнопки, вставив шорткод типа [quform id=»497″ name=»hgfhg»] в виджет шоткода элементора.
Если вам нужно вызвать именно по кнопке, то необходимо разместить форму на отдельной странице, а в виджете кнопка, просто поставить сслку на данную страницу.
Если у вас на сайте данная форма уже выводится где то внизу, то необходимо дать секциисвой id на вкладке расширенные, а в виджете кнопка задать ссылку типа http://site.ru/stranica#mycontact где mycontact это id секции.
Админ
А вообще, лучше пользоваться виджетом Форма, который есть в элементор в версии про, а не варезным quform 😉
ANTON
Здравствуйте! Вот как раз с формой из виджета возникла проблема. На одной странице размещен виджет Call to action, в настройках кнопки я установил #maincontactform (например). ID контактной формы такой же, но сама форма находится на главной странице. Подскажите пожалуйста последовательность действий в моей ситуации. Мне нужно, чтобы call to action отправлял либо на главную страницу и «тыкал» пользователя в форму, либо, чтобы сама форма всплывала отдельно. Я понимаю как это сделать через костыль (отдельной страницей), но что-то не хочется мне так делать. Если что, сильно не пинайте, я с вебом и элементором только начинаю разбираться, это мой первый лендинг.
Админ
Здравствуйте. Не совсем понял проблему по описанию. Я выше указал, как сформировать ссылку, чтобы переход был в нужную секцию. Пример тут https://web5x.ru/pochemu-mi/
Попробуйте нажать на кнопку внизу страницы.
Если я неправильно вас понял, то опишите ситуацию с картинками, стрелочками и ссылкой на сайт.
Настя
Подскажите, а можно из этой кнопки как-то сделать кликабельный номер телефона?
Админ
Конечно можно. В поле для ссылки, пишем номер в виде tel:+79277000000
Артем
Здравствуйте. Задал нужный мне размер кнопки (в elementor показывает нужный мне размер), но когда захожу на сайт кнопка уменьшается. Можно ли как-то задать точный размер?
Админ
Здравствуйте. Настройками точный размер указать можно в пользовательских css (вкладка виджета Расширенные, при условии версии ПРО)
Написав такой код
selector .elementor-button { width: 300px; }
получите фиксированную ширину.
А вообще странно. Лучше глянуть на сайт, чтобы понять кто виноват. Возможно тема у вас какая то хитрая, что переписывает стили элементора. Или возможно вы не обновили кеш браузера и вы видите просто старые данные. Попробуйте нажать CTRL+F5 при просмотре сайта.
Геннадий
Здравствуйте. Нужна помощь. Вставляю ссылку в кнопку. Она перестает работать.
А вручную не знаю в каком файле искать эту запись.
Админ
Здравствуйте. Поясните, как это перестает работать? На вновь созданной странице пробовали виджет? Элементор обновленный? Тема по умолчанию? Никаких варезных модулей и шаблонов не установлено?