Спойлер, совершенно непонятное слово для обычного человека не связанного с созданием сайтов, дизайном, фильмотекой, общением на форумах или технических специальности. Спойлер это слово которое применяется во многих областях и в некоторых из них поведение очень похоже.
Спойлер на сайте или форуме это например текст с заголовком, при нажатии на который, под ним открывается скрытая информация. Потому иногда так и пишут при общении на форуме "Описание под спойлером" или "Дополнительные изображения в спойлере"
Спойлеры применяют везде, т.е не зависимо от того, какой направленности у вас сайт, будь то простой сайт визитка или крупный бизнес сайт или каталог. В основном в нем скрывается некий текст, который по сути не обязателен к прочтению, а только по необходимости. Например, когда составляем инструкцию, есть моменты когда можно описать стандартные ошибки, но не факт что они возникнут и поэтому мы просто в тексте пишем "Если возникла ошибка ХХХ читаем в спойлере". И при клике на спойлер, откроется информация о ошибках.
Для решения задачи по скрытию текста в спойлер, в конструкторе сайта существует специальный виджет "Спойлер". Его задача скрыть текст под заголовком. Обычно, спойлер используется как единичный элемент, но в случаи необходимости создать спойлер друг за другом, то в виджете есть такая возможность по умолчанию.
Обратите внимание, что виджет спойлер и виджет аккордион очень похожи, но существуют главные отличия. Спойлер всегда закрыт, а при открытие другого элемента с предыдущим ничего не случится, т.е он не закроется. Так же немного отличается стилевое оформление.

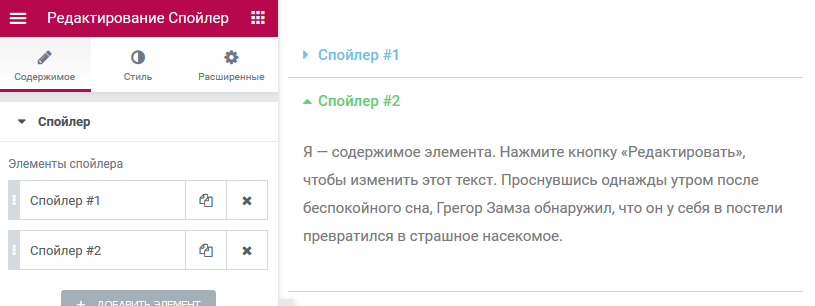
На изображении выше показан вид спойлера по умолчанию, с вручную открытым элементом. Это спойлер из двух элементов, хотя в основном используют как один элемент. С помощью настроек можно изменить html тег заголовка, а так же изменить иконку для открытого и закрытого состояния. А на вкладке стили, можно поменять стили для всех визуальных элементов дизайна виджета.
Содержимое
- Спойлера
- Элементы спойлера - элементы настроек в которых можно ввести текст для заголовка, а так же основное описание, т.е то что скрывается под спойлером.
- HTML-тег заголовка - тег для html тега заголовка спойлера.
- Иконка - иконка спойлера по умолчанию, т.е в свернутом состоянии.
- Иконка активного - иконка спойлера при открытом состоянии.
Стиль
- Спойлер
Доступные стили: Толщина и цвет границы, растояние между спойлерами в одном виджете и тень для каждого спойлера.
- Заголовок
Цвет и фон заголовка, активный цвет текста заголовка, типографика и внутренние отступы. Все перечисленные свойства доступны для заголовка.
- Иконка
Для иконки доступны свойства положения иконки, цвет иконки, цвет иконки в активном состоянии, а так же отступ текста от иконки.
- Содержимое
Фон, цвет текста, типографика и внутренние отступы. Т.е стандартные стили для данного вида стилевых настроек.

Анастасия
Добрый день! Подскажите, можно ли в спойлере изменить размер иконки? Или они по умолчанию маленькие?
Админ
День добрый. Можно через свои стили. Например на вкладке Расширенные — Пользовательские CSS добавить стиль
selector .elementor-toggle-icon {font-size: 20px;}Карина
Я не совсем понимаю, как это реализовать
Админ
Это программирование. Если не знаете и подсказок не достаточно, то в Вашем варианте сделать бесплатно самостоятельно не получится.
Карина
Здравствуйте! Можно ли сделать так, чтобы при открытие одного спойлера, закрывался открытый спойлер?
Админ
Здравствуйте. По умолчанию нельзя. Попробуйте на клик через js навесить событие на все элементы $(«.elementor-tab-title.elementor-active»).trigger(‘click’);
чтобы закрыть все.
алексей
спойлер генерирует ссылку, а можно чтобы было без ссылки???
Админ
Нет нельзя. Виджет создает именно ссылку на которую и вешается событие открытия спойлера. Да и смысл делать именно без ссылки?
Алена
Здравствуйте. Почему-то спойлер на странице сайта по умолчанию получается открытым. не могу понять, как его закрыть, не подскажете?
Админ
День добрый. Почему у Вас открыто не знаю, у меня закрыты. Но Вы можете добавить в тему js код для закрытия или открытия первого элемента спойлера. Как то так..
jQuery(document).ready(function($){
$(".elementor-tab-title:first").trigger('click');
});
Алена
спасибо
Татьяна Владимировна
Здравствуйте! У меня проблема со страницами. Два два раза восстанавливала.
Вроде всё нормально в редакторе ,переходишь на другом аккаунте на сайт ерунда.Картинка не отображается.а потом вообще какието надписи заместо главной картинки-магазина нет! У меня бесплатная,хотела купить про,но теперь не знаю. Постоянно слетает.
Админ
Здравствуйте. И мне не понятно что у Вас. Видно, что установлена какая то тема, откуда мне не известно. Вижу что пытались что то. Но не видно,, чтобы элементор был активен. Возможно или ваша тема старая или есть ошибки. Я вообще со сторонними темами почти не работаю, обычно хватает возможностей Elementor Pro, конечно с учетом того, что есть знания что можно в нем вделать. Далее, ваша тема kadencewp вроде как платная, а у платных есть бесплатная поддержка, к которой со всеми претензиями можно обратится.
Elena
Здравствуйте. Не понимаю в чем проблема. Не работают элементы: спойлер, аккордеон, читать далее…
На странице редактирования все работает, а после публикации, при нажатии идет прокрутка на самый верх и все….
Читать далее, не выполняет свою функцию, его как будто и нет, ничего под ним не скрывается.
Админ
Здравствуйте. У Вас много разных плагинов, вопросы с совместимостью и легальностью их. Отсюда и ошибки. Для подобного сайта достаточно иметь просто Elementor Pro и все. Больше никаких плагинов и тем не нужно.
Elena
Удалила все плагины. Ситуация не изменилась…
Админ
Но основная ошибка Uncaught ReferenceError: elementor is not defined
все еще у вас есть. Возможно нужно не только удалить плагины, но и заново сохранить изменения на странице. Так же есть вероятность принесенной ошибки из темы Astra. Нужно смотреть последовательно, начиная с нулевой позиции.
Алексей
Добрый день. Подскажите как в спойлер вставить запись, только без создания шаблона. Что бы просто выводилась одна запись в одной вкладке.
Админ
День добрый. Шаблон и шорткод это самое простое что можно придумать. Либо использовать другой виджет для данных целей (из платных наборов.)
Каныбек
Здравствуйте, как сделать свернуть/развернуть необходимых ссылок в футере в моб.версии?
Админ
День добрый. Отдельных ссылок нельзя. Вставьте в подвал виджет и с помощью стилей добейтесь подходящего результата.
Вячеслав
Здравствуйте, мне необходимо чтобы в спойлере несколько из них работали как кнопки, то есть чтобы они не разворачивались, как это можно сделать?
Админ
День добрый. Штатно никак. Если только написанием js скрипта.
Кирилл
Здраствуйте.
Не могу найти — где настраиваются цвета спойлера?! Вот этот голубенький-зелёненький по умолчанию?!
Не хочется менять везде вручную, а этот аляповатый светофор рушит всю палитру сайта ((
Админ
Здравствуйте. Все настройки виджета есть на вкладке Стиль (собственно как и у любого другого виджета)
Влад
Здравствуйте, нужно сделать спойлер, чтобы открывался текст и после текста было,,закрыть,, и он сворачивался. Есть какое то решение по этому поводу?
Админ
Здравствуйте. Решение это написать js скрипт, чтобы закрывал спойлер. Другого решения штатными способами нет.
Влад
А вы не подскажите, где я могу его взять или более подробно это изучить? Просто очень надо для сайта, в первый раз сталкиваюсь
Админ
На любом сайте по изучению JavaScript и jquery
Андрей
Спасибо за ответ! Но ведь так же у меня будет переход только конкретно на саму страницу FAQ, а мне нужно при переходе, к примеру, по «Доставка», меня бы отправляло на страницу FAQ и открывало спойлер «Доставка» или я не так понял? Я скинул сайт, посмотрите пример в подвале
Админ
Вы хотите открывать спойлер в зависимости от страницы с которой перешли? Если так, то нужно придумать js код с логикой.
Проще наверно сделать отдельные страницы под каждое FAQ
А вообще, если у вас интернет магазин и товаров будет много, то лучше делать на другой системе (рекомендую OpenCart) https://shop.opencart-russia.ru/shabloni/
Андрей
Мне необходимо с подвала на любой странице переходить на открытый спойлер при нажитии на необходимый вопрос
Админ
Стандартными способами не получится.
Андрей
Здравствуйте! Подскажите, пожалуйста, каким образом мне с подвала сделать переход на открытый спойлер, который расположен не только на одной странице? Можете пошагово рассказать каким образом это сделать? Необходимо сделать переход на страницу FAQ, использую шаблон FAQ от elementor. Спасибо
Админ
День добрый. Если задать для виджета FAQ на каждой странице один и тот же id (на вкладке Расширенные) , то можно будет просто создать ссылку вида ./#id_bloka
и тогда будет переход на виджет (по аналогии якорем)
Анастасия
Подскажите пожалуйста как сделать так чтобы при открытии спойлера окно сайта не двигалось вверх, чтобы спойлер сам по себе жил.
А то получается я отрываю вкладку и весь сайт улетает вверх на высоту текста в спойлере
Админ
В данном спойлере наверно никак. Спойлер для небольших текстов. А вы наверно вставляете огромные тексты превышающие высоту экрана.
Татьяна
А можно ли в спойлер вставить таблицу? Например, сделать ее на отдельной странице и вставить через динамические теги?
Админ
Можно вставить. Только не через динамические теги, а через шорткод шаблона. Т.е создаем шаблон из нужного блока, получаем его шорткод и вставляем в текст виджета.
Станислав
как добавить спойлер внутри спойлера
Админ
Никак. Если только через шаблоны и вставки шоткода. Выше отвечал в вопросе про цены в спойлере.
Alex
Как грустно это. Спасибо.
Alex
Здравствуйте, не могу справиться с такой ситуацией: виджет спойлера работает нормально, Нормально работает и когда происходит выкладка результатов поиска с помощью Search and filter при режиме пагинации, но перестает открываться и перебрасывает вверх если включить infinite scroll. Точнее: споилер открывается нормально до подгрузки , а у постов , следующих после подгрузки (после loading icon) при нажатии на спойлер-он не открывается, а перебрасывается вверх страницы. Консоль браузера ошибок не показывает:((
Админ
Здравствуйте. infinite scroll в вашей теме не подгружает скрипт виджета должным образом. Поэтому он и не работает. Пишите автору темы и в поддержку Elementor Pro. Чем больше легальных запросов на доработку, тем больше новых фишек в конструкторе.
Андрей
Добрый день!
Можно ли убрать в спойлер блок с ценами?
Админ
День добрый. Вы можете блок с ценами сохранить как шаблон, а потом используя шоткод шаблона, вставить его просто в текст спойлера.
Дмитрий
В elementor при загрузке сайта в браузере не работает спойлер при нажатии кидает на начало страницы
Админ
В элементор все хорошо, а у вас на сайте плохо. Точнее у вас есть js ошибки, потому скрипты не работают. Если посмотрите в консоль браузера, то сможете увидеть ошибки.
Аля
Добрый день!
А можно ли сделать, чтобы по умолчанию первый пункт был открыт? (инструмент Аккордеон не подходит, интересует именно спойлер)
Админ
День добрый. Такое только через js код.
jQuery(document).ready(function($){$(".elementor-tab-title:first").trigger('click');
});
.
Александр
Добрый день, Роман!
Возможно ли к виджету «спойлер» добавить кнопку с функцией «развернуть/свернуть все спойлеры на странице»?
С уважением,
Александр
Админ
День добрый. В принципе можно, но не стандартными средствами, а написанием js. Например для нужной кнопки на событие click повесить это
$('.elementor-toggle-item a').each(function(indx){$(this).click()
});