Всплывающие окна - это модальные окна призыва к действию, которые всплывают и накладываются на страницу в определенный момент или при определенных триггерах и условиях. Всплывающие окна предназначены для фокусировки внимания пользователя после того, как он предпринял какое- либо действие.
Обычно в качестве всплывающих окон используют формы обратной связи (запрос звонка, оправка сообщения) или какие либо всплывающие окна с информацией о акциях и событиях или же боковое всплывающее меню. Т.е вы можете создать все что угодно и использовать любой шаблон с любым событие (по клику, времени, по выходу итд.)
Рассмотрим принцип создания всплывающего окна в конструкторе сайта Elementor.
1.Создание шаблона Popups.
Переходим в основное меню WordPress и в пункте Шаблоны выбираем Popups . Далее нажимаем "Добавить новый".

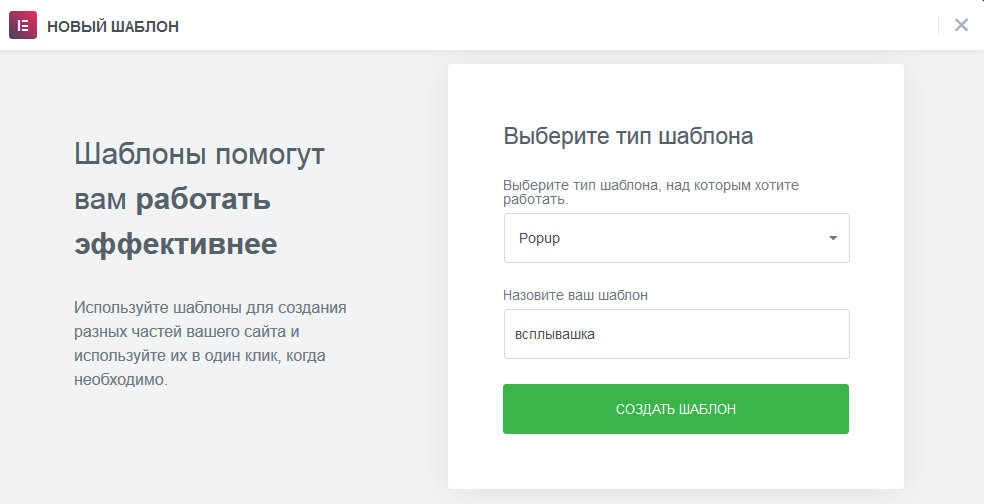
После нажатия, открывается стандартное окно выбора шаблона с поле ввода его имени. Вводим имя и нажимаем кнопку Создать Шаблон
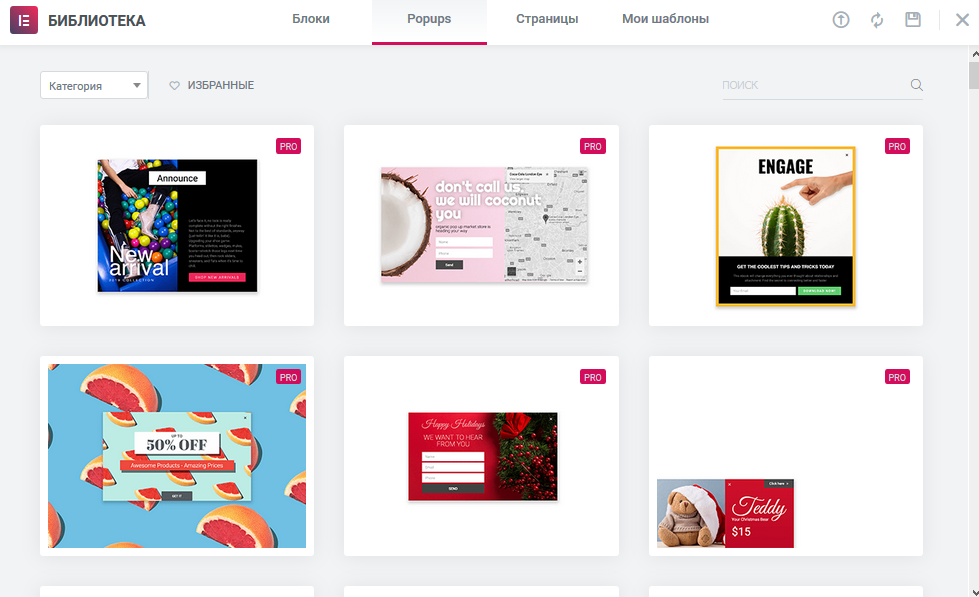
После появится окно с выбором предварительно настроенного и готового шаблона всплывавшего окна.

Вы можете выбрать подходящий или закрыть и создать шаблон с чистого листа.
2. Настройка параметров.
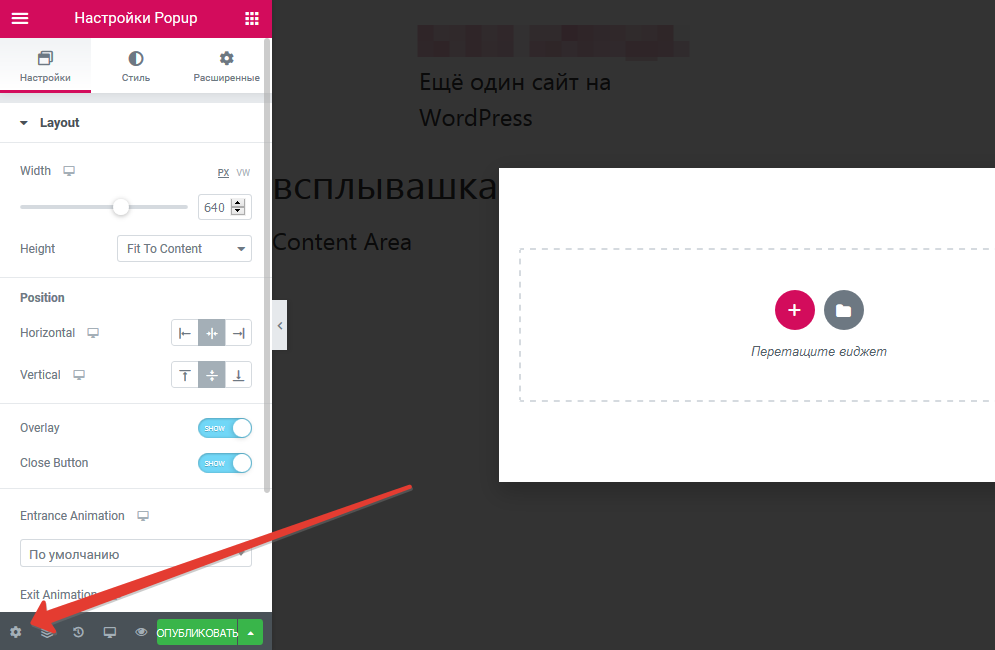
После выбора готового шаблона всплывающего окна или создания собственного, нам необходимо настроить его параметры.

Настроек всплывающего окна достаточно много. Вы можете выбрать ширину, высоту, позицию окна, можно выбрать отключения затемняющего фона или кнопки закрытия окна или настроить анимацию появления и исчезновения окна (Entrance Animation и Exit Animation). А на вкладке Стиль, можно настроить стили самого окна и фона затемнения, а так же выбрать позицию и стиль кнопки закрытия окна.
На вкладке Расширенные, мы может задать время для задержки отображения кнопки закрытия или просто время закрытия самого окна. В добавок можно задать вручную стили для окна или же задать порядок открытия она по клику селектора.
3. Публикация всплывающего окна
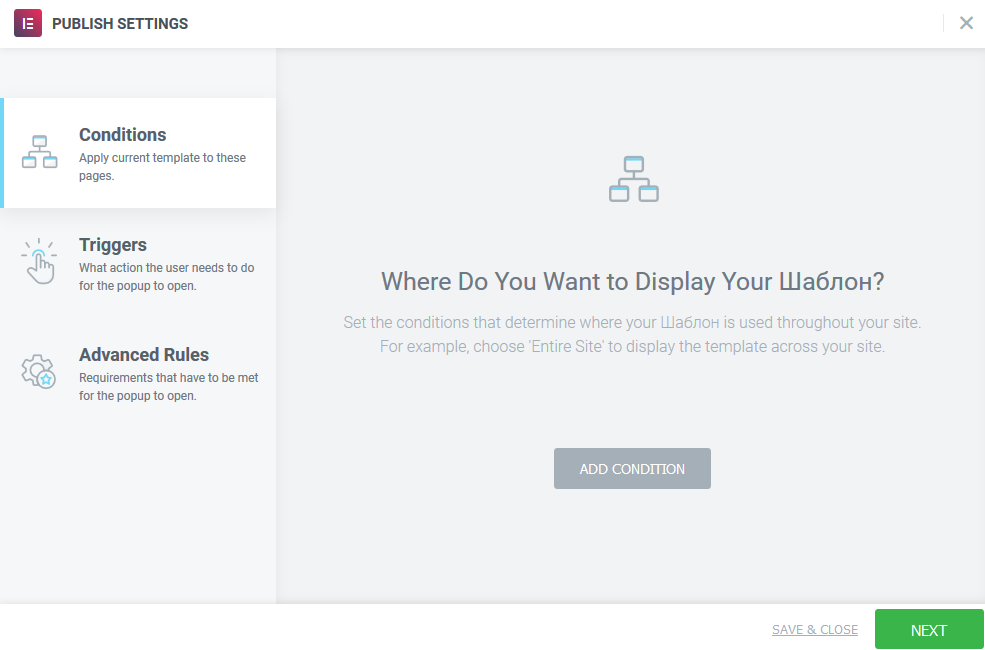
После того как мы создали необходимый контент окна и настроили его так как нам нужно, нажимаем на стандартную кнопку ОПУБЛИКОВАТЬ и открывается окно настроек публикации.

Conditions - тут мы задаем сравнение, для каких страниц или записей будет отображаться и реагировать данное всплывающее окно.
Triggers - тут можно выбрать триггер , т.е на основе какого действия будет появляться окно. Можно выбрать из следующих вариантов:
On Page Load - При загрузки страницы.
On Scroll - При прокручивании страницы.
On Scroll to Element - При прокручивании и достижения до элемента страницы.
On Click - При клике по странице.
After Inactive - При неактивности пользователя.
On Page Exit Intent - При попытке закрыть браузер.
Advance Rules - это расширенные правила публикации всплывающего окна и последний шаг перед публикацией. В нем можно задать следующие параметры:
Show after X Page views: если установлено значение Yes, установите количество просмотров страниц до запуска всплывающего окна.
Show after X sessions: если установлено значение Yes, установите количество сеансов пользователя до запуска всплывающего окна (сеанс начинается, когда пользователь посещает веб-сайт, и заканчивается, когда пользователь закрывает браузер).
Show up to X times: максимальное количество показов всплывающего окна . Если Count установлен в положение On Open, это позволит всплывающему окну открываться только столько раз, сколько установлено число. Если счетчик установлен в положение On Close, всплывающее окно будет открываться только до тех пор, пока пользователь не закроет его в X-й раз, после чего оно больше не откроется. Этот параметр устанавливается в локальном хранилище и будет оставаться там до тех пор, пока не будет удален.
When arriving from specific URL : если задано значение Да, показать или скрыть всплывающее окно, если пользователь приходит с определенного URL-адреса (введите конкретный URL-адрес). Так же можно использовать Регулярное выражение - это возможность для опытных пользователей устанавливать расширенные правила для сопоставления шаблонов URL-адресов.
Show when arriving from: если установлено значение Yes, показать, если пользователь приходит из поисковых систем, внешнюю ссылку (введите URL конкретной ссылки) и/или внутреннюю ссылку (введите URL конкретной ссылки).
Hide for logged in users: установите значение Да, чтобы скрыть всплывающее окно для всех вошедших пользователей или от выбранных пользовательских ролей. Для веб-сайтов с кэшем эта функция может работать неправильно.
Show on devices: установите значение Да, чтобы выбрать отображение на настольных, планшетных и / или мобильных устройствах.
4. Вызов всплывающего окна
Возможно окно вызывается у вас автоматически, на основе тех правил которые мы установили выше. Но часто (почти всегда) бывает так, что нам необходимо вызвать окно вручную по клику по ссылке и для этого нам необходимо произвести манипуляции.
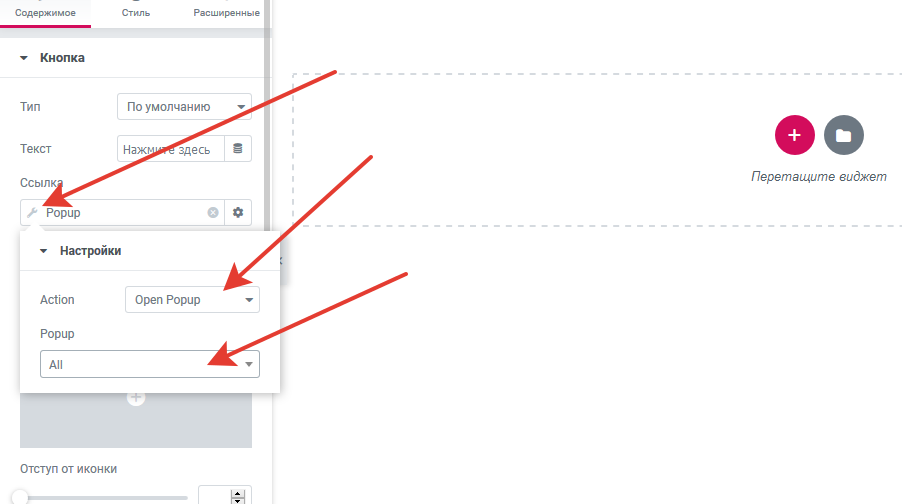
Для вызова окна по ссылке, мы выбираем объект со ссылкой, например Кнопка и переходим в выбор динамических данных.

Далее, выбираем Popup и уже в настройках ссылке выбираем наше созданное окно (в списке Popup необходимо ввести название шаблона и выбрать его)

После произведенных манипуляция, выбранное всплывающее окно будет отображаться при клике по ссылке.
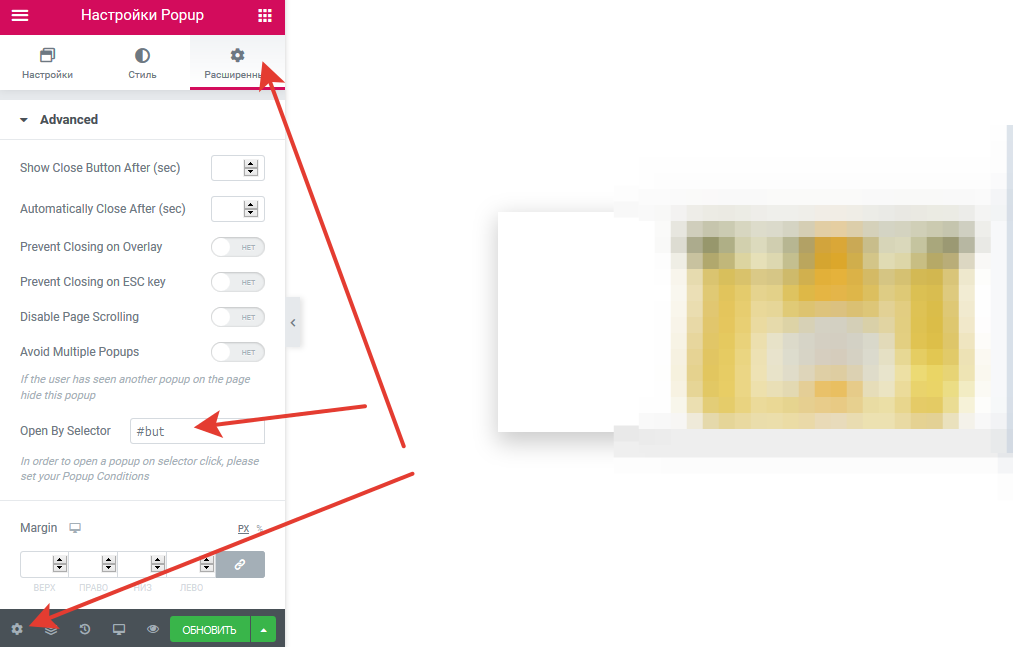
Если у вас сторонний элемент т.е не виджет конструктора, то вызвать окно можно по селектору. Для этого на странице редактирования Всплывающего окна, переходим в настройки и на вкладку Расширенные. Далее в поле Open By Selector указываем селектор вашего элемента.

Таким образом, комбинируя настройки и стили можно создать абсолютно любое всплывающее окно для вашего сайта, будь это просто форма обратной связи или маркетинговое всплывающее окно.

Vit
Здравствуйте. Вопрос, вероятно, дикий, но сломал мозг. Elementor Pro, настройка админ меню вверху под шапкой. Сделал очередной popup, возникла необходимость поменять условия показа…. и все! Перерыл полностью все вкладки и кнопки — не могу найти. Там, где шестеренка «Настройка popup» — Настройки: Layout, Основные настройки (на них надеялся — но там только Заголовок, Статус и HTML Tag), и Preview Settings. Стиль — понятно, чисто визуал. Расширенные — также нет выбора страниц…. Заранее спасибо!
Админ
Здравствуйте. Заходим в Шаблоны. Там выбираем наш Popup , далее редактируем и на кнопке Обновить (которая для сохранения) есть стрелка вверх, вот ее нажимаем. И в раскрывающем списке появляются нужные опции.
Vit
Спасибо за оперативность ответа! Но…если бы это было так просто ( https://ru.paste.pics/9842e5109bcee6b48a91d83dc395ebb7 — то есть клик на Опубликовать просто публикует, без вопросов, со старыми настройками. Стрелка открывает варианты — сохранить как черновик и сохранить как шаблон. Никаких других опций и вариантов у кнопки-стрелки нет. Я пробовал и на полном экране, и на свернутом (то есть мало ли, ошибка в интерфейсе). А вот когда я только что плюнул на эти танцы с бубном и переключился обратно в нижний вариант меню — Display Conditions тут как тут 🙂 https://ru.paste.pics/50f9d6de5399d9694c36aded0ba7a404
Админ
Ну Вы не показываете полной картины, ответил как понял из описания. Да и по скринам не совсем понятно, какие действия производите, какая версия итд. Я проверяю на 3.15.1 и все без проблем корректно работает. Ну и как вариант, всегда можно сохранить текущее окно как шаблон, а потом импортировать его в новый попап, в котором у Вас с настройками все в порядке.
Sergei
Добрый день подскажите, как запретить закрытие popup elementor при нажатии на кнопку «отправить»?
Админ
День добрый. В виджете формы, скорей всего у вас есть группа свойств Popup. Вот там и нужно выключить закрытие. По умолчанию окно самостоятельно не закрывается.
Илья Перевалов
Здравствуйте!
Хочу прикрепить popup окно к кнопкам на сайте. Но у них нет возможности это сделать.
https://clip2net.com/s/4dvLy14
На других сайтах у меня есть вот такое окно для возможности вставить действие
https://clip2net.com/s/4dvLDJw
Подскажите как решить проблему?
Админ
Здравствуйте. Не все виджеты поддерживают динамические ссылки. Прикрепляйте окно через id кнопки.
Татьяна
Здравствуйте, как сделать, чтобы попам открывался при нажатии на текст (не на кнопку)?
Админ
Здравствуйте. Смотря какой текст, если есть поле со ссылкой, то стандартно, через динамические параметры. Если не поля ссылки, то только через селектор. Все способы описаны в статье.
Татьяна
Текстовый редактор, там есть динамические теги, но среди них нет тега popup
Админ
Я же выше написал «если есть поле со ссылкой». В виджете нет такого поля. Поэтому через селектор виджета только.
Алексей
Здравствуйте. У меня такой вопрос: Я сделал во всплывающем окне пункты меню (через виджет меню) и кнопки с телефонами. Как сделать, что бы при клике на любой пункт меню, всплывающее окно закрывалось? Заранее спасибо
Админ
Здравствуйте. Окно и так закроется, если произойдет переход на новую страницу. Если переход на текущей странице, то нужно писать обработчик на js
Александр
Здравствуйте. При первой публикации попапа можно установить значения триггеров.
Понадобилось отредактировать несколько триггеров. Нигде не могу их найти.
Где они могут быть?
Админ
Здравствуйте. Окно с настройками выходит и при следующей попытке публикации. Т.е откройте редактирование popup и нажмите Опубликовать
славяна
помогите, я создала всплывающее окно (popup), необходимо, что бы при заполнении формы для обратной связи , появлялось окно «спасибо». уточню, не переход на другую страницу, а именно окно «спасибо»
Админ
В виджете формы выберите дополнительное действие Popup и там уже выбрать открытие нового всплывающего окна.
Славяна
Добрый день ;
Как сделать , что бы всплывающее окно больше не показывалось, после заполнения пользователем формы. Благодарю заранее за оперативную обратную связь
Админ
День добрый. Штатным способом никак не получится сделать.
Арслан
Здравствуйте , помогите пожалуйста проблема следующая : создал popup разместил в нем фильтры со страницы shop ну скопировал — фильтр jet smart filter фильтры работают на странице магазина если они там установлены , а вот через popup не срабатывает не один фильтр , Задача стоит сделать для мобильной версии магазина фильтры через popup ! вот мучаюсь не получается
Админ
День добрый. Вам нужно спрашивать у поддержки jet smart filter
Это платный плагин и у него есть поддержка.
Алексей
Подскажите как сделать закрытие попапа при нажатии на пункт меню, находящийся в попапе?
Админ
Если именно виджет меню, то по простому никак. А если это кнопка со ссылкой, где поддерживается динамический тег, то закрывать так же, как и открывается попап т.е вместо Open Popup выбираем Close Popup
Алексей
Я поменяю на кнопки, мне нужно сделать при клике на кнопку перенаправление к якорю на странице и закрыть попап одновременно, как это сделать?
Админ
Без написания js кода, скорей всего не получится.
Владимир
Все сделал как вы показываете, но всплывающее окно не появляется и кнопка не активна. (Кнопка «Подберите мне тур» на главной странице.
Может это из-за проблем с загрузкой?
Загружается ограниченная ширина а потом расширяется…не могу понять. чем дело….
Админ
Посмотрел. Окошко появляется и работает. Обновите кеш браузера нажатием CTRL+F5
Алексей
Добрый вечер. У меня такая проблема: Делаю кнопку, ставлю динамический тег «попап» нажимаю на него, появляется строка, ввожу туда название попапа, но почему то вместо списка в правом верхнем углу, появляется прозрачный овал, на других сайтах открывается, но на одном самом основном никак. Пробовал откатывать на разные версии элементора, ни каких изменений. Помогите решить эту проблему, вся работа встала из за этого.
Админ
День добрый. Не видел подобной ошибки. Если это проявляется на последней версии, пишите в поддержку Elementor Pro
Алексей
Подскажите как привязывать окна через id или как ни то по другому
Админ
В статье описано как вызвать. Прочитайте. Смысл цитировать то, что уже описано выше?
Дмитрий
Здравствуйте.
Попап при заполнении выдаёт красный крест, данные не присылает. Не пойму в чём проблема.
Админ
Здравствуйте. Возможно неправильно создали поля для формы. Например не указан id для полей или дублируются названия id, указан на русском и подобные ошибки. Просто внимательно проверьте.
Дмитрий
Спасибо, проверил, работает!
Однако, обнаружил, что не срабатывает при автозаполнении данных пользователем. Новая проблема.
Админ
Не увидел «новой проблемы»
Nikita
Здравствуйте, проблема следующая
popup должен открываться при скролле 20% страницы
У части пользователей открывается, у части — нет
В чем может быть причина?
Админ
Здравствуйте. Скорей всего проблема с старом браузере.
Александр
Здравствуйте. Помогите разобраться с elementor pro. У меня есть сетка товаров, где у каждого товара есть своя кнопка.
Задача: сделать подстановку value скрытого поля в зависимости от нажатой кнопки. То есть при нажатии кнопки, открывается форма, заполняются данные и отправляются на почту, где можно видеть, какой товар выбрал человек, как это сделать?
Спасибо.
Админ
Здравствуйте. С помощью динамических запросов. https://blog.web5x.ru/dinamicheski-zapros-get/
Александр
Спасибо за быстрый ответ. С отдельной страницей получается, сразу не обозначил конкретную задачу.
Нужно сделать именнл на popup. Если в ссылку popup в конце добавить параметр Get, то ссылка popup перестаёт работать. Есть решение какое-то?
Спасибо.
Админ
Попробуйте вызвать popup по id параметру.
Александр
Спасибо за совет. Через селектор в popup по id удалось вывезти его по клику кнопки. Но сам параметр Get, который позволяет передавать значение в зависимости от выбранного товара на почту, не могу использовать, так как этот параметр (Get) вставляется в конце ссылки. Ссылки теперь нет, по которой открывается popup.
Как теперь параметр Get правильно вставить?
Спасибо!
Админ
Скорей всего никак. Тут нужно писать js код. Можно в ссылку кнопки указать хеш типа #kupit1
а потом на форме добавить js код, который при фокусе на поле заполнения или клике, выводит в поле данный хеш через window.location.hash
Александр
Спасибо за совет.Буду пробовать
Andrey_304
Добрый день!
Подскажите, возможно ли в popup выводить содержимое записи?
Например, на главной слайдер с мероприятиями, чтобы не осуществлять переход на страницу, при клике, мне необходимо выводить popup с иформацией записи.
Админ
День добрый. Да, можно. Используйте для этого виджет Записи https://blog.web5x.ru/zapisi-widget-elementor-pro/
Выбираете в запросе нужную запись и отключаете ненужные поля в настройках.
Алексей
Подскажите возможно ли привязать один Popup на разные кнопки?
У меня ситуация такая: ставлю popap на кнопку форма открывается все отлично, ставлю этот же popap на другую кнопку, нажимаю кнопку форма открывается но автоматом закрывается через 2 сек. а нажимаю второй раз форма открывается и все нормально.
Админ
Не вижу проблем. Проверил, ничего не закрывается автоматом. Данный функционал из версии ПРО, поэтому проверьте еще раз и в случаи проблем, напишите в поддержку элементор.
Anastasiia
Добрый день, как сделать так, чтоб при вводе информации и отправке, pop up закрывался автоматически?
спасибо
Админ
День добрый. Для отправки используете виджет формы? Если да, то в действиях после отправки , добавляете опция Popup и ниже уже в появившейся группе настроек выбираете действие закрытие окна.
славяна
где настройки для действия после отправки?
Админ
у всплывающего окна нет такой опции.
Игорь
Здравствуйте, вопрос таков. При нажатии на кнопку в popup окне происходит переход на якорь(его мы указываем в ссылке) но при переходе на якорь popup окно не закрывается. Каким образом можно организовать закрытие popup окна и переход на якорь одновременно?
Админ
Здравствуйте. Необходимо написать свой js обработчик для такого случая (при нажатие на кнопку, событие на закрытие окна)
Ruslan
Здравствуйте. Не подскажете, как передать переменную со значением в попап окно при вызове?
Спасибо.
Админ
Здравствуйте. Если окно на разных страницах, то через динамический запрос.
Если на одной, то через хеш и js скрипт.
Alex
вы волшебник…все верно, про правило Conditions я знаю, но почему не учел, что присваивал всем попапам ENTIRE SITE. Можно же задать правила. Тем не менее на каждую страницу у меня останется по 6 попапов, но это уже лучше чем 30.
СПАСИБО
Natahsa
Thank you Friend for the answer. My site started loading 10 seconds faster thanks to your response.
Alex
Добрый день! Я установил на сайте 30 попапов под разные задачи, а потом осознал, что все они подгружаются сразу на любой странице, тормозя при этом загрузку. причем очень нормально так тормозят. Скажите — с эти можно бороться как-то или просто уменьшить количество попапов, единственный выход? Спасибо
Админ
День добрый. Не поверю, что все 30 нужны на одной странице и поэтому, при публикации шаблона всплывающего окна, необходимо добавлять правила Conditions , что бы например только нужные участвовали на определенных страницах.
Алексей
Здравствуйте. Подскажите пожалуйста, у меня бывает открывается, а бывает не открывается всплывающее окно. Какая может быть причина? я всё перепроверил, всё нормально, и кстати с pop box тоже самое было.
Вот мой сайт https://uslugi-pr.ru там в футере «добавить услугу» иногда не открывается, или открывается, но потом перехожу на другую страницу сайта и там уже не открывается, хотя футер сделан в шаблонах в конструкторе тем.
Админ
Здравствуйте. Не вижу что не срабатывает с первого раза, но вижу в консоли браузера есть ошибка js связанная с гугл аналитикс. Поэтому для начала нужно вам разобраться с ней.