Наверно не один сайт не может обойтись без формы обратной связи, формы подписки, формы заказа обратного звонка или какого либо запроса. Конечно, возможно вы используете только телефонный канал связи и социальные сети, но все же, контактные формы всегда актуальны.
При создании сайта, а особенно через конструкторы сайтов очень важно иметь форму обратной связи, не просто форму, а целый конструктор форм. Ведь согласитесь, что у всех формы разные не только дизайном, но и количеством и назначением полей. И для всего этого в конструкторе сайта Elementor внедрен виджет Формы.
Виджет "Формы" это специальный виджет который добавляет на ваш сайт (в контентную область секции) форму связи в которой может быть неограниченное кол-во полей разных типов и назначений. Данный виджет очень функциональный, имеет множество настроек и самое главное достаточное количество различных типов полей.
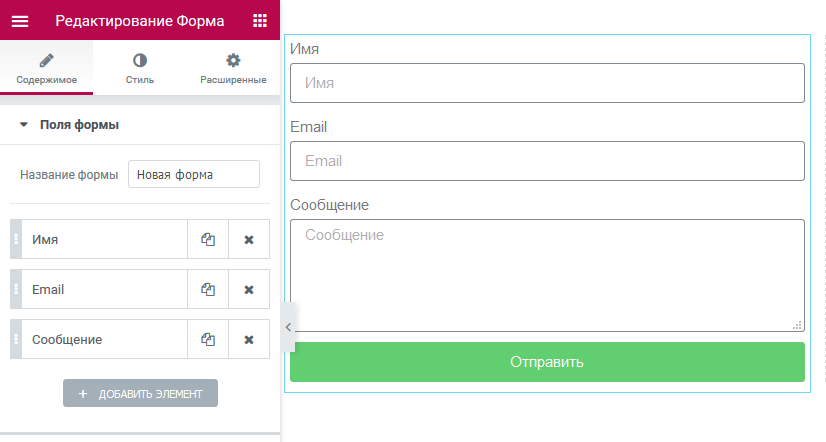
На рисунке показано форма сразу после размещения ее. Вполне сразу рабочая форма обратной связи. В настройках виджета мы сразу видим знакомые уже нам элементы настроек. В данном случаи это настройки для полей формы. Рассмотрим все настройки виджета формы.
Содержимое
- Поля формы
- Название формы - текст из данного поля будет отправлять вам вместе с письмо. Если у вас много форм на сайте, то удобно знать с какой формы была оформлена заявка.
-- Элемент настроек --
- Тип - тип поля в форме. Доступно много различных типов и по их названию можно сразу узнать их предназначение. Но некоторые не очень понятные опишем ниже.
- Телефон (цифры) - данное поле принимает только цифры. В основном используется для номера телефона
- HTML - данный тип для вывода html текста в форму.
- Соглашение - данное поле предназначено для вывода чекбокса для получения согласия от клиента. Например в РФ есть закон N 152-ФЗ о персональных данных где нужно получить согласие от отправителя перед тем как он отправит свои данные. Вот для этого и создано поле. Стоит заметить, что поле текста соглашение может обрабатывать html теги, т.е можно сразу в текст поставить ссылку.
- reCaptcha - тип поля для создании капчи (защиты от роботов). Используется капча от Гугл и требует настройки интеграции на вкладке Интеграция в настройках Elementor
- Спам ловушка - поле тоже является защитой от спама. Оно не визуальное. Принцип его работы прост. Если робот заполнит данное поле, то письмо вам не отправится. - Ярлык - заголовок для поля т.е его отображаемое название
- Заполнитель - заполнитель (или placeholder) для поля т.е то что отображается внутри поля в качестве подсказки ввода.
- Обязательное - опция отключения обязательного заполнения или выбора поля.
- Ширина колонки - это ширина поля. Если у двух соседних полей выбрать ширину по 50%, то они встанут в ряд.
- Другие - при выборе разного типа полей, появляются различные свойства и опции. Выше описано только основные. Обратите внимание на вкладку Расширенные, там при необходимости можно изменить шорткод поля. Данный шорткод можно использовать при составления индивидуального письма.
-- Конец описания Элементов настроек --
- Размер поля - предустановленные стилями размер полей.
- Ярлык - опция для отключения ярлыка (названия) у всех полей.
- Значек "обязательно" - отображение значка обязательности заполнения.
- Кнопка отправить
- Текст - текст кнопки Отправить
- Размер - размер кнопки, выбор из предустановленных значений.
- Ширина колонки - ширина кнопки.
- Выравнивание - выравнивание кнопки (Лево, Центр, Право, По ширине).
- Иконка - иконка дя кнопки. При выборе иконки, появляется доп настройки для расположения иконки и ее отступы.
- Действие после отправки
- Добавить действие - настройка предназначена для выбора действия которое будет выполнено после отправки данных с формы. В указанном поле можно выбрать одно или несколько действий после отправки. Выберите действие и вы увидите его настройки ниже. По умолчанию выбрано действие Email т.е отправк на емайл. Можно добавить действие для второго емайла, а можно и перенаправить на страницу о успешной отправки сообщения.
- настройка действия Email. В данном случаи возможно задать адрес получателя, тему письма и изменить содержания письма. Содержимое письма составляется из шорткодах, которые задаются на вкладке расширенные у элемента настроек.
- Дополнительные опции
- ID формы - css id для формы. Убедитесь, что ID уникален и не используется в другом месте на странице отображения этой формы. В поле можно использовать символы A-z 0-9 и нижнее подчеркивание без пробелов.
- Пользовательские сообщения - при включении опции доступно изменить тексты уведомлений о состоянии отправки или ошибки.
Стиль
- Форма
- Разрыв колонок - расстояние между полями (в горизонтальной плоскости)
- Разрыв рядов - расстояние между полями (в вертикальной плоскости)
- Ярлык - отступ от наименования поля, его цвет и типографика
- Поле
- Цвет текста - цвет текста для полей формы
- Типографика - размер шрифта, название его и тип для текста полей.
- Цвет фона - цвет фона полей формы
- Цвет границы - цвет границы полей
- Толщина границы - толщина границы полей
- Скругление углов - скругление углов полей.
- Кнопка
- Все свойства аналогичны выше описанным, т.е для кнопки действия возможно изменить цвет, фон, типографику, границу итд.
=======================================================================
Список всех виджетов Elementor вы можете посмотреть на странице Виджеты
=======================================================================


Влад
У клиента на сайте есть форма (elementor pro) и настроена отправка на почту. однако вместо данных из формы каждый раз приходит письмо с цифрой 1 и больше ничего. исчерпал все варианты решения поэтому решил спросить у вас. elementor запускается только в безопасном режиме и давно не обновлялся вордпресс. клиент запрещает его обновлять, так как сайт сделан очень криво и он боится что после этого все сломается. еще я менял адрес на gmail, но туда вообще ничего не приходит
Админ
Вы посмотрели в настройках виджета, указаны нужные поля? Можно или вручную проставить теги или просто удалить все.
То что запускается только в безопасном, это сигнал про ошибку. Я писал тут https://blog.web5x.ru/safe-mode-elementor/
Обычно бывает так, что обновили вордпресс и получили конфликт. Вовремя не проверили работу и уже все забылось как было.
Про обновления клиент прав! Нельзя обновлять вордпресс и плагин, без отдельного тестирования.
Из рекомендаций. Сделать из сайта тестовую копию и обновить все до последней версии, попутно спокойно можно устранить проблемы, если возникнут.
Влад
Да, теги проставлены. Так же пробовал поставить [all-fields], результат тот же. Пока решили отложить эту проблему. Спасибо за ответ!
Игорь
Добрый день. Подскажите пожалуйста как сделать кликабельным слово в виджете Форма. Соглален на обработку данных, чтобы одно из слов было кликабельно и переводило на страницу Политика конф….
Админ
День добрый. Все просто. Достаточно просто обернуть нужный текст в html тег a.
Я согласен с <a href="/politik" target="_blank">соглашением</a>
Игорь
Подскажите пожалуйста, как сделать кликабельный текст в — виджет Форма Elementor Pro «соглашение». Например: чек бокс-Согласен с обработкой данных. Вот чтобы одно из слов было кликабельно и переводило на страницу» Политика конфиден…..
Павел
Добрый день. А перевода в элементоре по сей день нет на всё? Конкретно интересует элемент flatpickr-calendar.
Элементор про > формы> тип полей > дата
Админ
День добрый. Нет проблем с локализацией. Напишите запрос в элементор про, они дадут решение.
Мария
Здравствуйте. Создала форму , которая была рабочей . Сейчас проверяю, а поля формы не заполняются. Из-за чего такое может происходить? Создавала через шаблоны елементора
Админ
Здравствуйте. Может быть всякое. Вам такой же совет как и выше… Попробуйте посмотреть на ошибке в консоле браузера. Так же у элементор про есть офф поддержка, вы всегда можете написать о проблеме. Ее проанализируют и сообщат что не так.
Мак
Доброго времени, я сделал при нажатие отправить пересылать все данные на емаил и после чтобы перекидывала на попап, но на попап так и не перекидывает. Данные на емаил приходят
Админ
День добрый. Без анализа сайта мне сложно что то даже посоветовать. Попробуйте посмотреть на ошибке в консоле браузера. Так же у элементор про есть офф поддержка, вы всегда можете написать о проблеме. Ее проанализируют и сообщат что не так.
Денис
Добрый день, не могу настроить отправку письма тому кто вводит свой email в поле, после подписки должно отправляться письмо с ссылкой
Админ
День добры. А в чем именно проблема? Возможно вы не знаете как пользоваться тегами? Вот статья https://blog.web5x.ru/dinamicheski-zapros-get/
наверно поможет.
Андрей
Добрый день! После переноса сайта на другой домен возникла проблема с отправкой формы. Выдает «Ошибка сервера. Форма НЕ отправлена.». Вроде все адреса поменял, проверил в консоли — сервер отвечает. Не подскажете в чем может быть проблема, куда смотреть? Спасибо
Админ
День добрый. Скорей всего вам нужно зарегистрировать лицензию для нового домена. Т.е сделать перенос лицензии Elementor Pro на новый домен. Если перенести почему то не получается, то необходимо написать запрос в поддержку Elementor Pro
Андрей
А куда это тыкать, собственно? я прошерстил насройки Элементора и только мэйл-клиенты нашел…
Админ
Если вы покупали лицензию у вас должен быть личный кабинет и доступ к нему. Без доступа не получится перенести.
Читаем https://elementor.com/help/can-i-transfer-the-elementor-pro-license-key-from-one-domain-to-another/
Андрей
У меня доступ только к админке вордпресса. Если этого недостаточно, то я поспрошу у вышестоящих инстанций. Спасибо. (Вопрос может оказаться незакрытым, уж простите)
Алексей
Добрый день. Подскажите как сделать автоматическое скачивание софта (файлов), после успешной отправки формы?
Админ
День добрый. Добавьте в форму еще одно действие Редирект и поставьте туда ссылку на ваш софт.
Алексей
Да, я уже додумался, но спасибо за ответ, очень полезный блог у Вас)
Наталья
Проблема , кнопка отправить получилась в поле для сообшения, подскажите как ее опустить и растянуть по ширине формы
Админ
Возможно стилями, а может и ошибка в вашей теме. По умолчанию такого быть не может.
Олег
Здравствуйте. Подскажите пожалуйста в чем может быть проблема. Создал форму обратной связи в elementor и при отправке письма ничего не приходит, спам тоже проверил пусто.
Админ
Здравствуйте. Что значит ничего не происходит? Что то должно происходить! Форма обратной связи, это виджет версии PRO. У версии PRO есть прямая поддержка от разработчика. Напишите им о проблеме.
Алексей
Здравствуйте. Подскажите пожалуйста как сделать описание полей по центру? Ни как не найду
Админ
Здравствуйте. Например прописать форме css стили
.elementor-form-fields-wrapper label, .elementor-form-fields-wrapper input {
width: 100%;
text-align: center;
}
Игорь
Добрый день! Есть ли возможность отключить всплывающие комментарии к полям формы или возможность перевести их на другой язык. Спасибо!
Админ
День добрый. По умолчанию нет никаких всплывающих комментариев.
Игорь
Странно, но у меня, когда курсор находится на поле, для заполнения имени всплывает комментарий «Пожалуйста, заполните это поле», а на поле телефона — «Only numbers and phone characters (#, -, *, etc) are accepted.» А так как сайт на испанском, то хотелось бы или отключить их или перевести на испанский. К стати комментарий на английском в html прописан как «title». Сайт servicioreforma.com.
Админ
Все, я понял про какие комментарии вы. Данный текст это текст из перевода для Elementor Pro. И если у вас сайт на английском, то и перевод будет такой же. Автоматически на другой язык elementor pro не переведется, если у вас версия не куплена. Купите и все будет в порядке.
Игорь
Я поменял язык елементора на испанский и язык сайта на испанский, но коментарии остались на русском и английском… \то можно както исправить?
Админ
Должен подгрузится испанский и русский язык. Нужно запустить обновление переводов. Если перевод не придет, то пишите тикет в поддержку элементор про. Они подскажут в чем проблема.
Игорь
Ок! Спасибо!
Сергей
Добрый день. Подскажите пожалуйста про взаимодействие elementor формы и telegram. Необходимо чтоб заявка приходила не только на emai но и в телегу. С помощью сторонних плагинов это реализуется, но хотелось бы без использования сторонних костылей. Что сделано: создан бот, получен токен и ID чата. Копаю в сторону wehook в формах. По моему правильно составленный url может передать боту в чат информацию о всех полях, но уже как 3ий день не выходит. Выскажете Ваше мнение по данному вопросу
Админ
День добрый. Я не изучал апи телеграма. Можете воспользоваться сервисом https://zapier.com
С помощью него можно связать вебхук и приложение(в вашем случаи телеграм)
Сергей
Хочется обойтись без Zapier. В целом, используя в вебхуке конструкцию: https://api.telegram.org/bot{$token}/sendMessage?chat_id={$chat_id}&parse_mode=html&text={$message}&parse_mode=HTML&disable_web_page_preview=false&disable_notification=false
Сообщение в телеграм приходит, но пишет он то, что находится после «text=» — в данном случае {$message}. Не подскажете elementor в какой массив сохраняет данные из формы?
Админ
Почитайте статью про динамические данные https://blog.web5x.ru/dinamicheski-zapros-get/
Я описывал как нужно формировать ссылку, чтобы в нем были все данные.
Сергей
Изучил Вашу статью. Немного не про то. Меня интересует как в url: https://api.telegram.org/bot{$token}/sendMessage?chat_id={$chat_id}&parse_mode=html&text={$message}&parse_mode=HTML&disable_web_page_preview=false&disable_notification=false
вместо {$message} положить информацию из заполненной формы elementor. Может кто то сталкивался?
Андрей
Добрый день!
В итоге решили задачу? Я занимаюсь сейчас тем же
Админ
День добрый. Скорей всего решили, так как вопросов больше нет.
Админ
Вы точно прочитали? Посмотрели как в урль добавлять информацию из полей по шоткоду поля? В вашем случае также, но только в поле вебхука. Думаю сработает.
Алексей
Здравствуйте. Подскажите пожалуйста как добавить в форму utm метки. Ну что бы письмо приходило на майл и было видно из какого источника заказчик перешел на сайт
Админ
Здравствуйте. Используйте параметры запроса.
Данная возможность описана тут https://blog.web5x.ru/dinamicheski-zapros-get/
Алексей
Здравствуйте. Подскажи как можно сделать авторизацию пользователей? (тоесть при заполнении например емайл, необходимо подтвердить емайл и что бы было перенаправление на другую страницу)
Админ
Здравствуйте. У данного виджета нет такой возможности, виджет не резиновый!!
Точнее сделать то можно, что бы и письмо отправлял и прочее, но авторизации не будет. Но думаю данный плагин вам поможет https://ru.wordpress.org/plugins/user-verification/
Если нужно именно с данной формой, то можно сделать подобие проверки
Т.е сначала формируем письмо с данными, но отправляем все это клиенту и подставляем в ссылку подтверждения. А вот ссылка подтверждения идет уже на страницу в которой заполняются поля по ссылке и письмо уже отправляется вам. Но тут опять, никакой регистрации, только проверка то что это реально человек и кликнул по ссылке отправил повторно.
Про данную возможность почитайте статью
https://blog.web5x.ru/dinamicheski-zapros-get/
т.е не просто почитать, а применить ее, предварительно сильно вникнув в возможность!
Алексей
Вот ссылка на руководство https://docs.elementor.com/article/280-sending-email-confirmations
Админ
Если хотите через «Reply-to» и «Сс» то поля такие есть. Возможно у вас старая версия, я не знаю. Скрин https://yadi.sk/i/0-lvMM3rfZOwmQ
Но в инструкции совсем не используются данные поля, но используется Email2 . Не переводите автоматически статью, иначе смысл не понятен. Ведь в статье рассказывается совсем про другое. В указанной статье описывается отправка дублирующего письма отправителю через Email2 , т.е как подтверждение того, что письмо отправлено в таком то виде и с такими то данными.
Алексей
Я уже думал об этом и решил, что если ни чего не получится то так и сделаю. Просто посмотрел по инструкции на официальном сайте, это можно сделать прямо в форме, написано вот так — «После добавления виджета формы в свой раздел перейдите в раздел действия после отправки > > добавить действие и добавьте электронную почту» это понятно, потом заполнить стандартные поля «и там написано что нужно заполнить поле «Reply-to» и «Сс»,но почему то у меня нет таких полей. Может где то необходимо открыть эти поля и что, подскажите пожалуйста.
Артур
Здравствуйте. После отправки формы на сайте, сообщения на почту приходят, но отсутствует сам текст сообщения. В чем может быть проблема?
Выглядит это так:
Message:
—
Date: 11.03.2020
Time: 12:33
Page URL: 123
User Agent: 123
Remote IP: 123
Powered by: Elementor
Админ
Здравствуйте. Посмотрите в свойствах виджета, в группе свойств Email, что там указано. Как минимум должно быть указано [all-fields]
Возможно вы просто стерли.
Игорь
Здравствуйте.
Если в поле формы указан файл, который можно приложить к сообщению, то в письме он представлен в виде ссылки на файл, который лежит на хостинге.
Можно ли сделать так, чтобы файл был в явном виде приложен к письму?
Админ
Здравствуйте. Без смены виджета формы, добиться того что желаете не получится.
Алексей
Подскажите пожалуйста можно ли как то сделать последовательность полей?
Например: Выбрав в выпадающем меню пункт автомобили — появлялось в другом выпадающем меню список автомобилей, выбрав дом — появлялся список домов. Как можно это осуществить?
Админ
Стандартными методами нельзя. Но можно написать js код, который все будет обрабатывать. Соответственно нужны знания. И совет, смотрите именно в сторону js кода, а не плагинов форм итд. Если осилите простые коды в js, то жизнь с формами станет легче. Можно делать любые калькуляторы, условия, заполнения итд и все это поверх форм elementor
Алексей
Здравствуйте. Подскажите пожалуйста как добавить в форму utm метки. Ну что бы письмо приходило на майл и было видно из какого источника заказчик перешел на сайт
Алексей
Шаблонное заполнение
+7 (___) ___-__-__
Админ
По умолчанию нельзя использовать маску. Необходимо подключать маску вручную через js библиотеку.
Алексей
Подскажите пожалуйста как это осуществить?
Админ
В рамках комментариев это невозможно расписать. Воспользуйтесь обычными статьями по добавлению маски к полю. Думаю любая пойдет с учетом того, что у вас вордпресс. Или попробовать воспользоваться плагинами, например https://ru.wordpress.org/plugins/masks-form-fields/
Пётр
Может быть, вы поможете с подробной пошаговой инструкцией? Если конечно не трудно…
Пётр
Я не знаю как настроить именно только на сообщение. Что, и в каком поле прописывать?
Админ
Что значит «Только на сообщение» ? Что еще у вас происходит помимо сообщения? Что и в каком поле можно прописывать, указано выше в описании виджета. Я еще раз вам предлагаю описать проблему подробней, иначе вы не получите ответа.
Пётр
Здравствуйте. Я «чайник», и ломаю голову, как настроить форму только на отправку сообщения на свою почту… Может быть подскажете, что куда пипать? Всё вроде перерыл, но ничего подобного не нашёл… ПАМАГИТЕ!!!
Админ
Здравствуйте. Чем именно помочь? Есть виджет, есть его параметры. Что именно не нашли и не понятно. Пишите подробнее.
Алексей
Здравствуйте, подскажите как в поле телефон сделать шаблоне заполнение, в виде
+7 (___) ___-__-__
Тахир
Здравствуйте, а где в Елементоре искать список тех, кто эту форму заполнял?
Админ
Здравствуйте. Нигде, только письмо на почту. В данном виджете не реализована запись в бд вордпреса.
Вячеслав
Здравствуйте. Как можно считать данные из полей формы до нажатия кнопки «отправить», что бы вывести для пользователя сумму заказа? PHP отключен (пытался выводить через html поле), уже долго голову ломаю, подскажите пожалуйста кто сталкивался.
Админ
Здравствуйте. Вам необходимо написать скрипт на js . Тогда можно на лету перехватывать вводные данные и изменять их.
Руслан
здравствуйте, есть возможность кнопку «отправить» разместить справа или слева, а не внизу. Спасибо
Админ
Здравствуйте. Да, конечно можно. Об этом выше в описании виджета и написано
Выравнивание — выравнивание кнопки (Лево, Центр, Право, По ширине).
Руслан
Спасибо за ответ!
Владимир
Здравствуйте! Можно ли сделать, чтобы заявки приходили под номерами (в письме отображался номер заявки по порядку заявок)
Админ
Здравствуйте. Нет, нельзя. В виджете формы нет учета отправляемых форм.
Алексей
Можно сделать калькулятор в Елементоре? если нет, то подскажите нормальный плагин калькулятора
Админ
Нет. У элементора нет задачи делать калькуляторы. Вы можете выбрать любой плагин калькулятора https://ru.wordpress.org/plugins/tags/calculator/
Алексей
Это уже не про виджет формы, а про виджет слайды
Админ
В статье про виджет слайды и нужно задавать вопрос. Иконки пропадают в нескольких случаях это или конфликт с темой или что то сломали самостоятельно. У меня много сайтов на элементоре про (офф версия) и проблем таких не было никогда.
Алексей
Здравствуйте, создал слайд и поставил в навигации стрелки, но вместо стрелок почему то отображается прямоугольники, с чем это может быть связано и как сделать стрелки?
Вот фото этих квадратов http://joxi.ru/V2Vj0vJHdPo3Y2
Админ
Здравствуйте. В виджете формы нет никаких слайдов.
Марина
Здравствуйте! А если поля формы имеют type HTML, то шорткода у них нет. Каким образом можно осуществить отправку данных этих полей на email?
Админ
Здравствуйте. HTML это «информационное поле» , зачем его отправлять? В данное поле клиент ничего не пишет (и не напишет) и нет необходимости его отправлять на почту.
Марина
Для интеграции с CRM были нужны определенные значения атрибута name у инпутов. Поэтому они были сделаны через HTML.
Админ
Если нужны просто данные введенное в поле, то можно через js копировать данные в поле созданное в форме штатным способом, но при этом скрытое стилями.
Алексей
Здравствуйте, у меня elementor pro, можно ли сделать так, что бы создать несколько форм на отдельно странице, а отправку сделать одной кнопкой в низу всей странице? ну как анкету заполнить.
Например:
Текст
Форма
Виджет
Форма
Виджет
Кнопка отправки ( что бы обе формы отправились одной кнопкой )
Есть такая возможность? и как это сделать?
Спасибо за внимание
Админ
Здравствуйте. Такой возможности нет. Если только написать вручную js скрипт, который будет отправлять по очереди.
Ольга
Здравствуйте! В редактировании формы не появляются настройки где я могу отредактировать кнопку и поля формы (их содежржимое и тип). Появляется возможность только менять отступы, фон, адаптивность и т.п. В чем омжет быть причина и как мне выйти все-таки на редактирование формы.
Спасибо.
Админ
Здравствуйте. Т.е не появляется вкладка Содержимое ? Возможно проблема с совместимостью темы js скриптов, какие то ошибки в браузере или на сайте. Точно можно подсказать после анализа. Напишите в поддержку элементора. У вас версия PRO ?? и надеюсь куплена легально. Они вам помогут найти ошибку.
Если элементор был вместе с темой, то у вас бесплатная версия конструктора и там нет виджета формы, а если есть то упрощенный, наверно это как раз ваш случай.
Так же возможно у вас это даже не виджет, а плагин, который просто напросто редактируется не из элементора, а просто как другие плагины.
Ольга
Спасибо за ответ. У нас не PRO версия, наверное в этом проблема.
Админ
В версии не про, вообще нет виджета формы. Поэтому смотрите как реализован вывод. Если это из темы, то смотреть настройки темы, если это шокодом, то скорей всего плагин форм, который найдете с списке плагинов.
Роман
Здравствуйте! А как поменять размер чекаутов, а то по-умолчанию они маленькие.
Админ
Здравствуйте. Чекбоксы стандартные и их не стоит менять ведь каждое устройство отображает их по своемому. Можно конечно изменить, но нужно все оформлять стилями.
Алексей
Заметил косячок, если в группе настроек Email, в графе Email отправителя прописать не конкретный адрес, а шорт-код [field id=»email»] (то есть чтобы на почту приходило письмо от того адреса, который будет введён пользователем в этом пункте), то почтовые адреса Mail.ru не поддерживаются. То есть если пользователь указал свою почту с сервиса Mail.ru, например, primer@mail.ru, то письма попросту не приходят. С адресами на Яндекс и Гугл проблем нет.
Админ
Скорей всего срабатывает защита на спам. Отправитель один, заголовок другой итд. Скорей всего вам нужно воспользоваться настройкой ниже «Ответить на»
Алексей
Можно ли редактировать текст сообщения об успешной отправки формы или об ошибке?
Админ
Да. В грпуппе настроек Дополнительные опции, включить Пользовательские сообщения. Тогда появится возможность задать текст для формы связи.
Алексей
Благодарю. Сразу не заметил)
Игорь
Здравствуйте
Как разместить поле соглашения после кнопки отправить ?
Админ
Здравствуйте. Попробуйте стилями для элемента соглашения, например так
margin-bottom: -100px;
margin-top: 50px;
Денис
Можно ли как-нибудь связать форму из элементор про и woocommerce? заполнил форму элементор и появился заказ в вукоммерс?
Админ
Можно. Если организовать мост между формой элементор и вукомерс. Должно быть какое то апи. Т.е нужна програмная доработка. А так есть плагины, например https://ru.wordpress.org/plugins/buy-one-click-woocommerce/
Денис
Посоветуйте какой мост и как сделать,пожалуйста )я в этом просто только разбираюсь
Админ
Если вы не программист, то ничего не получится. Выше дал ссылку на плагин, его и используйте.
Так же вы можете написать в поддержку elementor так как данные плагины это платная версия конструктора (если у вас не варез с вирусом) и они вам по любому ответят о том, будет это сделано или нет.
Иван
Виджет красиво выглядит, однако показалось, что лишь для несложных форм больше подойдет. Вот сейчас использую ucalc.pro и сравниваю их по функционалу. Основное конечно то же самое, но некоторых фишек не хватает.
Админ
А что вы хотели? Сравнивать сервис и виджет это тоже самое что говорить «Сижу сравниваю Автомойку с Кёрхером….» Конечно сервис это хорошо и в некоторых случаях оправдан. Но когда нужны свои формы, со своим дизайном, внедрением в сайт итд итп, то тут без подобного виджета просто не обойтись.
Конечно если выше это не банальная реклама… скрытая под таким соусом 🙂
Сергей
Вот-вот, это как некоторые сравнивают сервисы и плагины, плагины и скрипты и тому подобное. Хотя, я тоже сравнивал когда-то)) Потом лишь понял, что у каждого свои плюсы и минусы. Использовал ContactForm7 всегда, потом перебрался на stepform.io. Начал сравнивать, в итоге плюнул и понял что не сравниваемое. Под разные задачи инструменты. Это как например на Wix и на WordPress сайты сравнивать.