При создании своего сайт в конструкторе, иногда нам приходится все же вставлять различные html коды на страницу. И это не прихоть, это необходимость в определенных случаях. Такого случая может и не быть, ведь функционал конструктора сайта предоставляет нам обширные возможности дизайн, но все же такая возможность должна быть.
Представьте ситуацию, вы хотите разместить на странице некий виджет, например Вконтакте (а может и виджет погоды, ведь раньше это было очень модно 🙂 ). После того как вы изучили где и как взять код для виджета, вы получаете именно кусок html кода, который нужно внедрить на сайт.
Еще пример. Вы создаете сайт и вам необходимо создать индивидуальный блок, но с помощью виджетов конструктора, вам никак не удается добиться нужного результата и тут вы психуете и делаете данный блок на html 🙂

А может у вас есть какой то JS (JavaScript) код, который тоже необходимо разместить на сайте, чтобы он выполнял определенный функционал. Т.е по сути у вас стандартный код js обрамленный тегами <script>
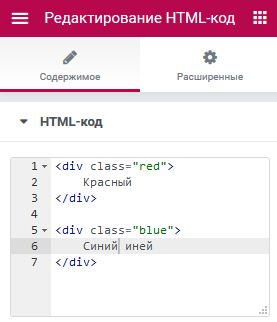
И вот после создания верстки блока в виде html или получения готового html кода, вы просто вставляете его на страницу конструктора с помощью специального виджета HTML-код. Виджет не имеет настроек, лишь поле для ввода html кода. Хотя с помощью дополнительной вкладки Расширенные (которая присутствует в любом виджете) вы можете добавить необходимые стили, отступы итд.
Как видите, такой простой и "малофункциональный" виджет конструктора сайта, вполне себе необходим и иногда без него просто никуда.

Георгий
Сам код.
Георгий
Здравствуйте! Вставляю код виджета, но ничего не происходит. Вот его вид
Админ
Здравствуйте. Что вставляете? Что должно быть? Сохранили? В предпросмотре посмотрели?
Георгий
Не отправляется iframe src=»https://fightodds.io/widget» width=»100%» height=»100%» style=»border:none; min-height: 800px; width: 100%»></iframe
Админ
Невижу причин чтобы не работало.
Антон
Здравствуйте! Ситуация следующая. Есть сайт на элементоре, на странице контактов есть яндекс.карта, вставленная через html-код. То есть код дал яндекс (iframe).
Нужно было изменить данные, изменил, опубликовал страницуи карта пропала. Захожу в редактор, в месте карты код есть, но сильно порезанный, вырезан тег iframe со всем содержимым.
Вставляю правильный код: в редакторе отображается карта, и предупреждение «named entity expected. Got none». Опубликовал страницу и снова карта пропала.
Захожу в историю редакций, нахожу рабочую версию страницы, опубликовываю её и снова карта не отображается. Как она раньше отображалась? И что это за «named entity expected»?
Подскажите, пожалуйста.
Админ
День добрый. У меня таких проблем небыло. Как вариант, удалить виджет и вставить заново. Код сгенерировать заново в яндексе. Ну и возможно обновить до последней версии елементор.
Сергей
Добрый день! При добавлении html кода (калькулятора осаго), у меня почему то все время показывается в самом низу сайта под футером, как бы я этот блок не переставлял на страницу, не подскажите, что нужно сделать, чтобы блок был на самой странице?
Админ
День добрый. Нужно смотреть детально. Может что то мешает, может какой то js переносит все подряд вниз итд.
У вас много всего наставлено, от платной темы, до платных плагинов. Возможно что то конфликтует. Нужно найти конфликт и попросить поддержки у разработчиков, при условии легальности покупки.
Анатолий
А как можно убрать ненужный код со страницы?
Админ
Вы про что? Опишите подробней. Какой лишний код в html виджете.
Елена
Здравствуйте! Не могу добиться центровки виджета «вконтакте». Вставляю на страницу elementor через html, но виджет всегда по правому краю. В расширенных настройках есть выравнивание горизонтальное, но оно не работает. Может быть можно в самом коде виджета прописать? Вот он:
VK.Widgets.Group(«vk_groups», {mode: 4, wide: 1, no_cover: 1, height: «400»}, 187401242);
Админ
Здравствуйте. Необходимо видеть ваш сайт. Обычно виджет вк выравнивается по левому краю так у него нет никакого выравнивания.
Олег
Добрый день! А как отключить html? Я вставил счетчик Лайфинтернета и теперь не могу переключиться в Elementor? А так сайт работает
Админ
Здравствуйте. Почему не можете? Грузится редактор и не загружается? Если так, то должно появится сообщение о безопасном режиме. Если все равно не грузится, то можно всегда откатить страницу https://yadi.sk/i/w_z28t0UoL7drA
Alandr
Здравствуйте!
Вставил код блока:
Автор
(function(d,e,s){if(d.getElementById(«likebtn_wjs»))return;a=d.createElement(e);m=d.getElementsByTagName(e)[0];a.async=1;a.id=»likebtn_wjs»;a.src=s;m.parentNode.insertBefore(a, m)})(document,»script»,»//w.likebtn.com/js/w/widget.js»);
Аватар и имя автора, которые определены PHP-кодом не выводятся
В инструментах разработчика видно, что эти строки закомментированы
Можно ли добиться вывода?
Скрипт лайков выводится.
С уважением, Александр
Админ
Здравствуйте. php код данным виджетом не выводится.
Alex
Спасибо, Вы разъяснили все более чем понятно, что касается этого Виджета:)
Alex
Значит, html код внести в страницу, созданную элеменором -не получится?
Админ
Еще раз.
Виджет размещает код на странице, созданной элементором. Размещает в то место, где его разместили. Те. в тело сайта.
Вы же пытаетесь вставить код в секцию head, виджетом который для этого не предназначен. И выше уже написал, как действовать в данном случаи.
Alex
Это понятно, но вот робот Яндекса просит вставить html код на главную страницу, в котором прописан путь к иконке и ее характеристики.Редактирование Header.php, и установка плагинами, как и стандартная установка иконки во Внешнем виде в настройках темы не воспринимается роботом-фавиконоискателем яндекса в таком случае.Ему нужно, чтобы фавиконка лежала в корне сайта, а в head был прописан ее путь Вопрос: если на сайте выбрана статичeская страница, сделанная элементором, и яндекс просит внести в главной странице соответсвующий код html, то как это сделать…
Админ
Ничего подобного робот не должен требовать. Если вам плагины, которые работаю с секцией head не помогают и ручное редактирование шаблона, то уже ничего не поможет . На самом деле, если вся проблема в том, что не отображается иконка в поиске, то нужно просто подождать.
Alex
а если главная страница на элементоре сделана, то код для фавиконки для яндекса, который требует на главной странице разместить
…
…
тоже через эту функцию вставлять?
Админ
Нет. Иконка фавиком, вставляется стандартно через админку вордпресс. Внешний вид — Настроить — Свойства сайта
Иван
зДРАВСТВУЙТЕ мне нужно в на странице в Элементоре вставить js , его вставлюя он у меня не выводиться а если просто на странице вставлять выводиться, в чем может быть проблема? вот это js
Админ
Здравствуйте. Скорей всего вам нужно сохранить страницу или смотреть в предварительном просмотре. Желательно знать, что за js код пытаетесь вставить. Может проще воспользоваться плагином который размещает код в подвале страницы или в шапке.