Когда мы разрабатываем сайт под определенный дизайн или для широкоформатных устройств, то возникает потребность в реализации полной ширины секции. Так же бывает достаточным тот факт, что фон сайта будет во всю ширину, а остальное с максимальным значением. Давайте разберемся, как все это можно сделать в конструкторе сайта Elementor.
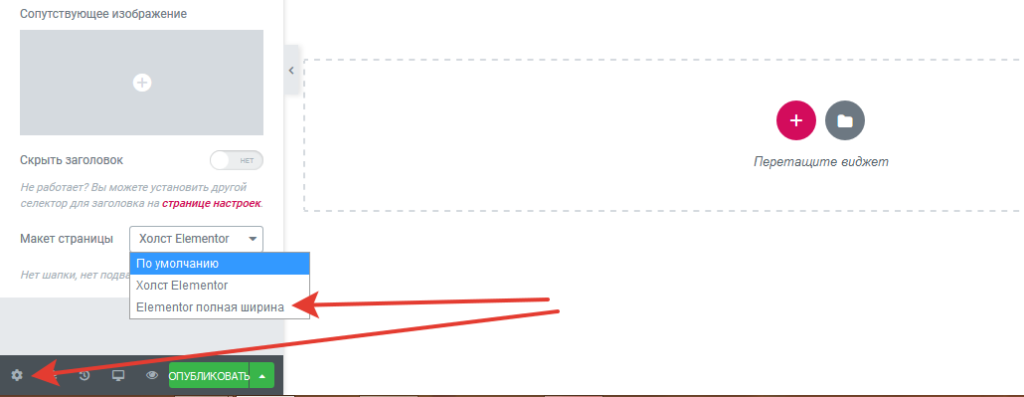
Если вы разрабатываете сайт у которого есть стандартные виджеты в левой или правой колонке, то вам необходимо первым делом сменить представление для станицы. Для этого вам необходимо перейти в настройки страницы и сменить макет.

Если у вас и без изменения макета все хорошо, т.е нет колонок слева или справа, то менять макет соответственно нет необходимости.
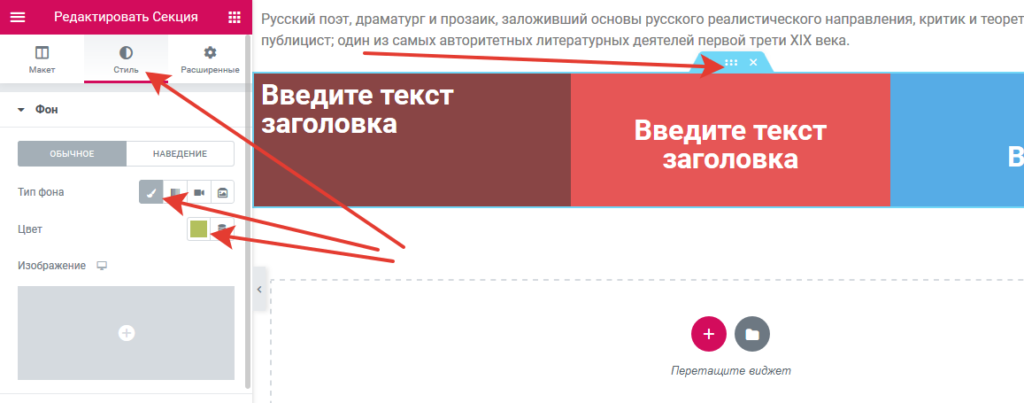
Перейдем к возможности фона во всю ширину сайта. Например вам необходимо просто разместить фон в виде цвета (или изображения, видео файла, слайдшоу) во всю ширину секции. Тогда вам достаточно просто для секции задать фон на вкладке стилей.

Вы увидите как все свободное пространство от максимальной ширины секции заполнено необходимы фоном. Например как в примере ниже.

И на последок рассмотрим типичный случай, когда необходимо растянуть именно секцию во всю ширину. Тогда нам необходимо в редактировании секции изменить свойства ширины.

В итоге мы получим полностью растянутую секцию во всю ширину вашего сайта даже если сайт ну очень широкий, как на примере ниже.

Иногда описанный выше метод ширины секции не всегда срабатывает, когда используется какая то сторонняя тема. И для этого придуман специальный метод, который с помощью JS устанавливает ширину секции. Это позволяет обойти ограничения сторонних тем. Нам достаточно просто включить опцию.

Полная ширина сайта это просто 🙂

Ольга
Здравствуйте. Благодарю Вас за полезные статьи. Очень помогают разобраться в elementor.
Когда я создавала посадочные страницы на домене, в мобильной версии все отображается корректно, без дополнительных меню сравнительно с компьютерной версией. Я создала поддомен. На нем с помощью elementor создала страницу. В компьютере отображается все, как надо, а в смартфоне — в правом верхнем углу есть короткие 3 горизонтальные полоски — меню, нажимая которые влево всплывает меню с перечнем всех страниц поддомена. Мне нужно, чтобы этого меню не было, чтобы в мобильной версии человек не смог перейти на другие страницы через автоматическое меню, мной не встроенное. Подскажите, пожалуйста, как его можно убрать?
Админ
День добрый. На вкладке Расширенные у любого виджета есть группа настроек Адаптивность. Там можно скрыть виджет на разных экранах.
Ольга
Благодарю, я активно использую адаптивность.
Мой вопрос не про виджет. Виджета меню на странице нет вообще. Страница начинается с виджета-заголовка, потом секция из двух колонок с текстом и изображением…
Когда я аналогичным образом делала страницу на сайте домена, то в мобильной версии не появлялось меню со всеми страницами сайта.
Когда использовала аналогичные блоки на сайте поддомена — в мобильной версии появилось меню. Не пойму, как его убрать.
Админ
Тогда это функционал темы. Вопрос не ко мне.
Ольга
Благодарю за ответы. Всех благ Вам!
Петр
Добрый день.
Подскажите пожалуйста. Как сделать так чтобы секция оказалась под меню а меню наложилось на саму секцию. Например у вас здесь в этой теме на главной странице.
Спасибо.
Админ
День добрый. Так же как и с другими виджетами. Создаем секцию и в нее вставляем виджет меню. Если у вас меню вместе с темой, то просто не сделать.
Петр
Спасибо за ответ. У меня получается создана секция меню. А другая секция slides не могу совместить с меню.
Админ
Вот так по описанию сложно ответить. Если разместили виджет меню, то почему не получается ниже разместить другой виджет?
Андрей
Привет. Подскажите как добавляя картинки закреплять их с боку одна за другой. А то только есть возможность снизу или сверху прицепить. При перетаскивании подсвечивается синим. Тоже самое и для колонок и текста.
Админ
Здравствуйте. Сбоку не закрепляется. Изображение должно вставляться по одному в каждую колонку. Т.е сначало нужно разделить на колонки секцию, а потом вставлять изображение. Но вот вопрос, как данный вопрос относится к данной теме??