Шорткод - это короткий код, некий кусок кода вида [shorcod id=56] который выводит определенный контент в зависимости от названия шорткода и входных данных. Многие плагины поддерживают шорткоды и обычно, если они есть про них написано в документации или в описании к плагину.
Пример. Плагин галереи изображений. Мы в плагине создали галерею и получили шорткод, например, [gallary name="my_gall"] . Если данный шорткод вставить в текстовый редактор wordpress, то после  сохранения, на странице мы увидим галерею изображений.
сохранения, на странице мы увидим галерею изображений.
Когда мы создаем сайт на WordPress и конструкторе сайтов Elementor бывают случаи, что нам не хватает кого либо функционала. Вроде нашли плагин, установили, но вывести его в конструктор не получается.
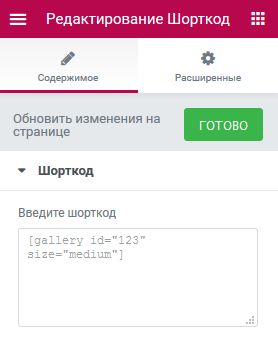
Для этого в конструкторе сайтов существует виджет, который называется "Шорткод". Он предназначен лишь для одной цели это отобразить на странице конструктора, данные из шорткода. Виджет шорткода не имеет настроек, кроме поля для ввода самого шорткода.
В Указанное поле необходимо ввести шорткод и нажать кнопку "Готово". После нажатия кнопки, произойдет обновление данных виджета и виджет отобразит данные из шорткода.
Иногда бывают случаи, когда виджет "глючит" а точнее не выводит данные или не обновляет их. Для устранения глюка необходимо обновить страницу (предварительно сохраните как черновик хотябы) и шорткод должен сработать.
И на последок немного о шорткодах самого конструктора. Если у вас версия PRO то любой сохраненный шаблон имеет свой шорткод и его можно узнать в библиотеки "Моя библиотека". Данный шорткод можно использовать в различных виджетов в качестве контента. Например виджет "карусель" в поле содержимого, мы просто вставляем шорткод и сохраняем страницу. Затем преходим на страницу сайта и мы увидим как данные из шорткода отобразились в карусели. 🙂

Анна
Подскажите, как вставить в кнопку элементора форму плагина HubSpot? Сформированная Форма выдает шорткод. А как вставить его в кнопку?
Админ
В смысле в кнопку? Просто вставьте сформированный шорткод в указанный виджет.
портал
А можно больше вариантов шорткодов для Элементора?
Админ
Варианты шоткодов не зависят от элементора.
Антон
Можно ли шаблон от elementor вставить (с помощью шорткода например) в свой созданный шаблон страницы прямо в код?
Админ
Не пробовал, но думаю можно. Попробуйте.
Динара
Здравствуйте! А как можно узнать ID шаблона в моих шаблонах плагина Elementor, если я использую бесплатную версию этого плагина?
И как вставить его в плагин Popup Maker с помощью плагина AnyWhere Elementor?
Заранее благодарю за ответ и совет:-)
Петр
Переходите в шаблон, там сверху в строке есть цифры по типу /wp-admin/post.php?post=1809&action=edit — вот эти цифры нам и надо = Берем заготовку шорткода ниже и вставляем туда их. Все. Работает.
[INSERT_ELEMENTOR id=1809]
Олег
не работает
Админ
Здравствуйте. Доступ к шаблону по id доступен только в версии PRO