Форма-Разделитель это графический элемент который разделяет секции на сайте. Такой элемент вы уже видели на многих сайтах, обычно он выглядит как наклонная фигура (например белого цвета) которая плавно делает переход от одного блока сайта к другому.
Данный способ разделения (а иногда и объединения) используют для возможности как бы визуальной целостности блоков на сайте и в тоже время и разделения между собой.
В качестве примера можете посмотреть на сайт ремонт стиральных машин, продажи меда, или сайт универсальный градиент. Все наклонные фигуры сделаны с помощью данной возможности конструктора сайта.
Как добавить разделитель?
Для добавления разделителя, необходимо выполнить следующие действия.
1. Добавить секцию.
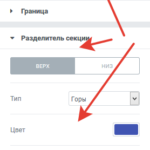
2. Перейти в свойства секции -> Вкладка Стили - группа свойств Разделитель секции.
3. Выбрать где будем создавать разделитель Верх или Низ
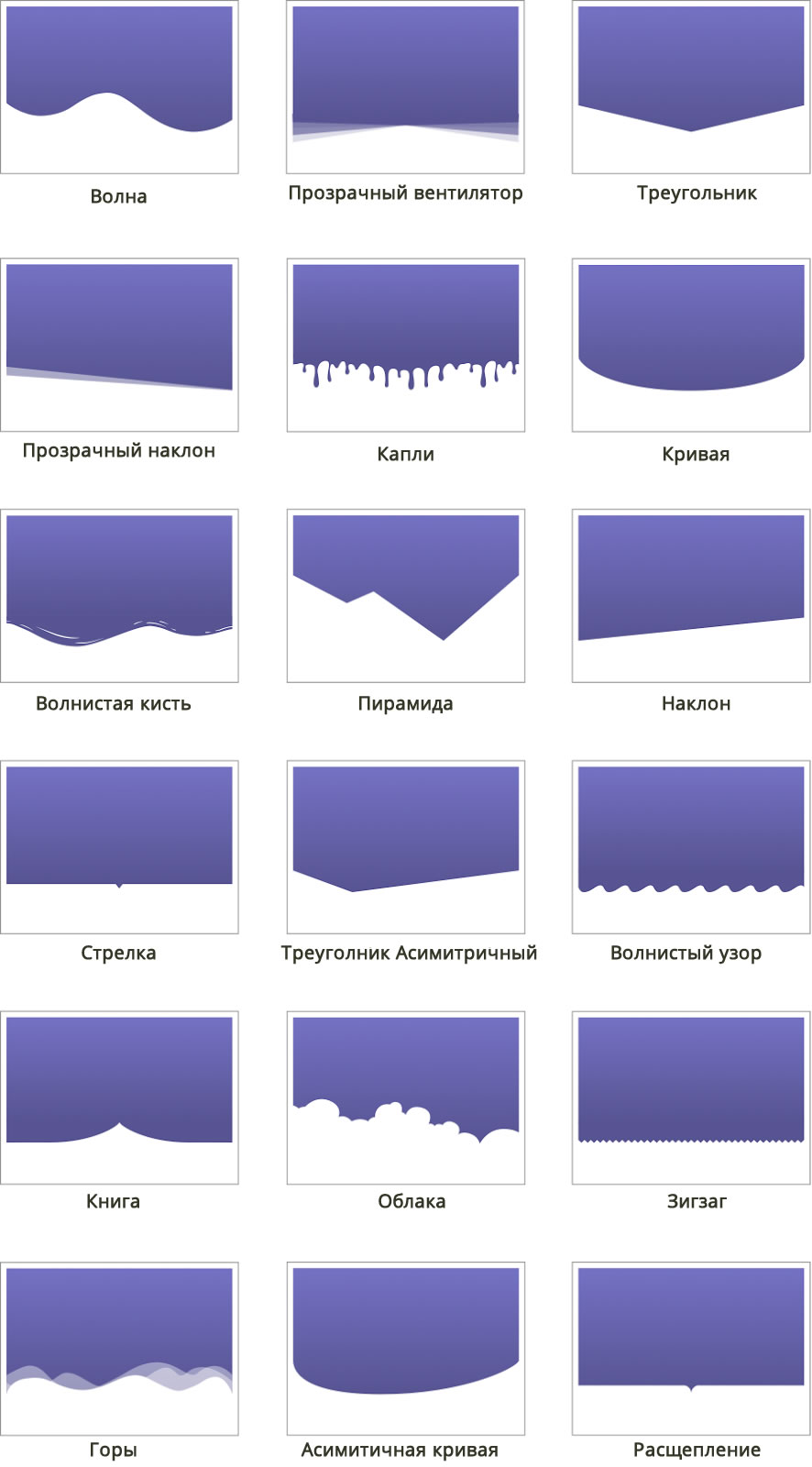
4. В выпадающем списке выбрать тип разделителя.
5. Выбрать цвет для формы, ширину и высоту.
6. Возможно выбрать опцию перевернуть или На передний план.


Валентин
Я правильно понимаю что разделитель секций только в ПРО версии? У меня такого нет, (подумаю что он раньше был в ФРИ версии, а теперь только в про?)
Админ
Нет. Есть в бесплатной версии.
Дмитрий
Когда будет такая возможность подгрузить свою форму?
Админ
Сроков по добавлению такого функционала в виджет, нет. Есть возможность через api, а точнее через фильтры добавить свою форму.
Админ
А если кто захочет покопаться с кодом и фильтрами, то вот код
add_filter( 'elementor/shapes/additional_shapes', function( $additional_shapes ) {
$additional_shapes['mycustomshapesvgfilename'] = [
'title' => _x( 'My custom shape displayed name', 'Shapes', 'elementor' ),
'has_flip' => true,
'height_only' => true,
'path' => 'PATH/TO/YOUR/SVG',
];
return $additional_shapes;
});
При таком фильтре, будет цеплять svg по пути plugins/elementor/assets/shapes/mycustomshapesvgfilename.svg
Максим
В про версии есть ли возможность подгрузить свою форму?
Админ
Нет. Пока нет такой возможности. Да и форм по умолчанию очень много и вполне закрывают все задачи по разделителям секций.