Организованный просмотр изображений вошел плотно в нашу жизнь, ведь это не просто удобный просмотр с единого места, но и привычные действия. Например на телефоне мы листаем фотки, в планшете тоже, да по старинке в альбоме мы тоже просматриваем фотографии. И тоже самое мы делаем и на сайте когда видим подобное представление изображений или фотографий. Обычно это называется или слайдшоу или карусель. Вот и в конструкторе сайта Elementor тоже есть виджет для создания данного функционала и называется он "Медиа карусель".
Виджет "Медиа карусель" предназначен для создания карусели (слайдшоу) из изображений или видео контента. Изображения добавляются в виджет в виде отдельных элементов настроек. В виджете доступно несколько видов карусели: Карусель, Слайдшоу, Медиатека. Есть поддержка возможности перекрытия изображения при наведении мыши. В качестве перекрытия может выступать текстовые данные назначенные изображению или иконка для перехода по ссылке. Так же возможно показывать изображения во всплывающем окне по клику на него.
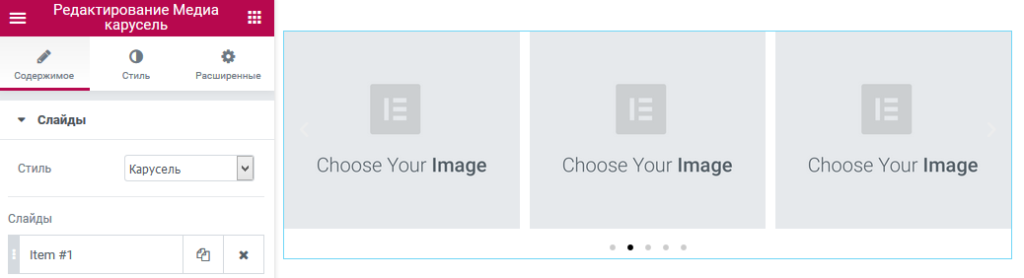
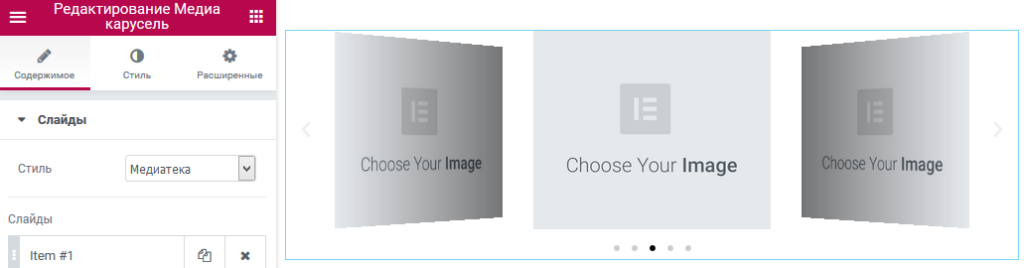
На изображениях выше показано как выглядит виджет по умолчанию после размещения на странице (3 вида представления). Виджет имеет много настроек которые влияют на отображения карусели. Описание настроек и их свойства указаны ниже.
Содержание
- Слайды
- Стиль - возможно выбрать один стиль из представленных это Карусель, Сладшоу, Медиатека. В зависимости от выбранного стиля доступны разные стили и опции.
- Слайды - это стандартные элементы настроек. Каждый элемент это слайд. Возможно задать изображение и ссылку (произвольную или на медиафайл). Вместо изображения можно выбрать видео указав ссылку на него.
- Эффект - тип эффекта перехода. При различных эффектах доступны разные настройки и вид карусели. Например при эффекте листание доступны описанные ниже настройки (следовать за раз и прокручивать слайдок), а при выцветании данные настройки недоступны.
- Слайдов за раз - количество слайдов которые отобразятся в одном вижете (доступно не для всех эффектов)
- Прокручивать слайдов - колличесво прокручиваемых слайдов т.е по одному или больше, например если слайдов в отображении 3, то можно выставить тоже 3 для прокручивания.
- Высота, Ширина - высота и ширина карусели. Доступны свойства в пикселях и процентах.
- Эскизы - настройка отображается при стиле карусели"слайдшоу". Возможно задать количество отображаемых за раз слайдов под основным изображением и соотношение сторон эскизов.
- Дополнительные опции
- Стрелки - отображать или нет стрелки навигации по слайдам.
- Нумерация страниц - вид нумерации страниц (в виде точек, количества слайдов или прогресса)
- Длительность перехода - длительность перехода слайдов.
- Листать автоматически - опция для автоматического начала листания при старте сайта.
- Скорость листания - через какое время начнется переход к следующему слайду.
- Зациклить листание - листание по кругу т.е когда слайды закончится, все начнется с первого слайда.
- Пауза при взаимодействии - остановить движение слайда при наведении указателем мыши на слайд.
- Перекрытие - тип перекрытия (поверх изображения при наведении). Возможно выбрать текст или иконку. В качестве текста могут быть любые метаданные изображения. При выборе текста возможно изменить тип анимации перекрытия.
- Размер изображения - размер изображения из предустановленных размеров, а так же выбор своего размера средствами конструктора.
- Подгонка изображения - Выбор способа размещения изображения. Перекрыть - изображение заполняет всю область блока, Поместить - изображение помещается полностью без обрезания краем, Автоматически - полный размер изображения.
- Стили
- Слайды
Возможно изменить расстояние между слайдами, цвет фона, размер и цвет границы слайдов, а также отступы и скругление углов.
- Навигация
Для навигации возможно изменить цвет и размер стрелок, выбрать позицию, цвет и размер для нумерации страниц. Так же доступны свойства для изменения цвета и размера "иконки проиграть", а так же добавить тень для текста.
- Перекрытие
Доступны такие свойства как цвет текста, цвет фона и размер иконки. Если выбран в качестве перекрытия "текст", то доступна типографика для текста.
- Лайтбокс
Настройки для изменения вида всплывающего окна после клика. Доступны настройки для цвета, цвета фона, цвет кнопки при наведении и ширина видео во сплывающем окне.
=======================================================================
Список всех виджетов Elementor вы можете посмотреть на странице Виджеты
=======================================================================




Сергей
Добрый день, столкнулся такой проблемой, не могу в виджете медиа-карусель сделать так, чтобы еффект Overley был постоянный, а не появлялся при наведении курсора ил клика, пожалуйста помогите разобраться, что к чему
Админ
День добрый. Можно например к виджету применительно к нужному элементу прописать css типа
.swiper-slide:not(:hover) .e-overlay-animation-fade { opacity: 1;}Алексей
При включении этой функции, он просто с конечной фотки быстро возвращает обратно к первой и всё
Админ
Других способов нет. Если только отключить автоплей и написать js скрипт, который будет производить необходимые манипуляции.
Алексей
Здравствуйте. Подскажите как сделать, что бы было автоматическое перелистывание, но только до последней фотографии, и потом оставалось именно на последней фотографии?
Админ
Здравствуйте. Опция «Зациклить листание» не помогает?
Лев
Добрый день! У меня секция разделена 50 на 50! В одну из сторон я вставляю медиакарусель и начинаю вставлять фотографии. Мне нужен размер 140 на 250 я его устанавливаю и ничего не меняется. Когда я ввожу кол-во нужных слайдов за один показ, он оставляет на 2х
Админ
День добрый. Не увидел подобной проблемы. Меняю кол-во слайдов, все меняется. Меняю размер, тоже меняется.
Марина
Здравствуйте.
Возникла проблема с медиа каруселью после обновления.
В настройках, где указываю число сколько слайдов отображать сразу, не соответствует отображаемым слайдам на сайте.
В ПК версии ставлю 3 шт, отображает 2.
В моб.версии, ставлю 1 шт, отображает 3.
До обновления все медиа карусели работали отлично
Админ
Здравствуйте. У вас есть всегда возможность откатить элементор на предыдущую версию с помощью встроенного инструмента.
Elementor — Инструмены — Контроль версия
Так же можно откатить с помощью хостера на предыдущее состояние сайта.
После подождать выход обновления и проверить работоспособность данного виджета.
Что касательно данного виджета, то все работает отлично в последнем обновлении Elementor Pro, на текущий момент это 2.9.1
Михаил
Почему при редактировании я карусель и слайдер виду, а при сохранении они не отображаются на сайте
Админ
Нужно смотреть на сайте. Так же нужно знать какая тема, а так же легальность конструктора. На купленном официально нет таких глюков.