Виджет "Колонки", наверно один из самых популярных виджетов Elementor при создании сайта. Изучив данный виджет вы с легкостью сможете работать с колонками в секциях. Данный виджет обычно используется для создания вложенной секции.
Колонки, это виджет в который можно помещать другие виджеты. Стоит отметить, что в виджет "Колонки" нельзя вставить еще виджет колонок. Т.е сам в себя не вставляется, а только в колонки образованные в секциях.
После размещения виджета "Колонки" мы увидим сразу секцию с одной колонкой, в которой как бы расположена еще одна секция секция с двумя колонками. Это и есть наш виджет "Колонки" т.е еще одна секция с колонками.
У данного виджета все те же свойства и методы управления, что и у обычной секции (управление всеми свойствами, размером, количеством колонок итд)
Для чего может понадобится виджет Колонки?
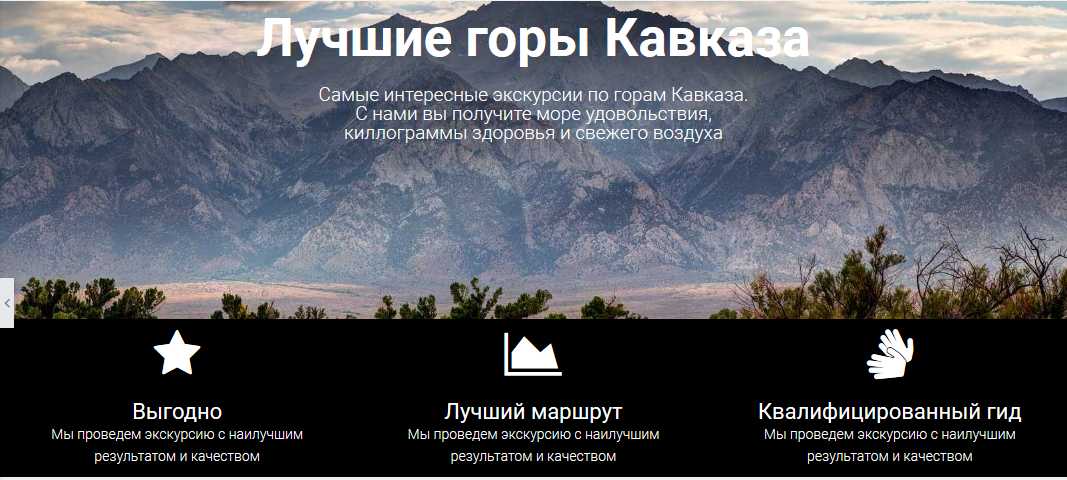
Давайте рассмотрим небольшой пример. Например мы делаем сайт, у которого есть контент такого вида
На данном примере есть две части состоящие из секций. Одна секция с фоном гор и текстом, а другая секция с черным фоном и тремя колонками. Если попробовать перенести секцию (черную) в колонку секции с фоном гор, то у нас ничего не получится. Но для решения задачи, нам необходимы эти три колонки на фоне гор. Вот тут и поможет нам виджет Колонка, который мы можем вставить в секцию с фоном гор. В итоге у нас получится вот такой результат.
С помощью виджета Колонки, мы достигли нужного результата при создании сайта. Так же не стоит забывать о других возможностях данного виджета при создании сайта, например использование его как просто вложенная секция с одной колонкой. Т.е мы просто добавляем виджет в колонку секции и удаляем из виджета одну колонку.
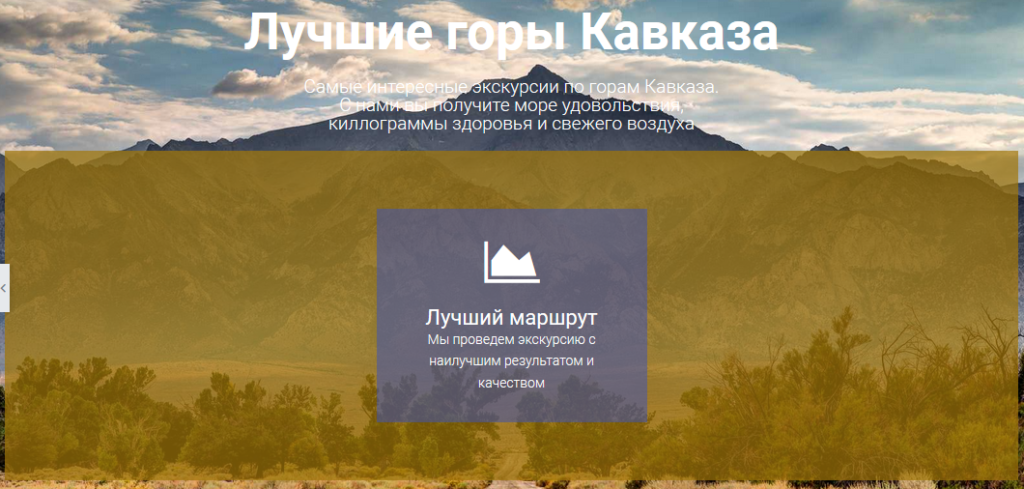
Зачем нам в секции с одной колонкой еще одна секция с одной колонкой? Ответ простой. Иногда бываю случаи, что нужно создать блок с контентом ограниченной ширины или отдельного фона. Ширину мы например сможем ограничить с помощью отступов от виджета (в нашем случаи иконка с текстом), а вот дополнительно фон во всю ширину (желтый) мы не сможем сделать. Вот тут и понадобится одна колонка виджета.
Вы и сами сможете придумать примеры применения одной колонки виджета когда будите делать свой сайт самостоятельно и изучать Elementor.
=======================================================================
Список всех виджетов Elementor вы можете посмотреть на странице Виджеты
=======================================================================




Максим
При переносе различных элементов в секцию, показывает красный крест, что делать?
Админ
По таким входным данным сложно ответить. Причин может быть множество от банального «старая версия» до мешающего плагина который вносит ошибку или вируса.
Lexces
Спасибо! Все заработало, моя ошибка была в том что ставил «Без разрывов» в этой же внутренней секции..
Lexces
Посмотрите, скрин по ссылке https://pastenow.ru/ce4db1bf95c9bd18577409ccb61a01d5
Админ
У секции выше, установите Разрыв колонок, в состояние Без разрывов.
Lexces
Подскажите пожалуйста, возможно сделать перекрытие фона внутренней секции до самих краев? На последней картинке желтый полупрозрачный фон отступает по краям по 10px. В расширенных настройках можно задать отступ снаружи: верх и низ, а слева справа: не активные переключатели. Может можно через CSS..
Админ
Возможно многое. Но по описанию проблемы не смогу подсказать. Попробуйте у секций изменить отступы, так как каждая колонка имеет отступ
Bekzod
Картинки и другие предметы нельзя размещать в разделе
Админ
Можно все!
Андрей
Так, на примере в каждом блоке по 2 строки текста, если я хочу чтобы в одном таком блоке было 3 строки текста, как мне сделать чтобы они структурно были равны?
Ведь в кастомизации колонок нет параметра «высота», они подстраиваются под количество контента
Админ
Лучше если покажите на скрине, что у вас не получается. Параметра высоты нет, так как колонка растягивается по высоте до максимума.
Mohammad
Хочу разложить два виджета рядом на телефонном виде в Elementor, но не получается, они ставновятся одно за другому, как сделать это? Заранее спасибо.
Админ
Не вижу никаких проблем. Нужно просто указать в свойствах колонки ширину для «Телефона»
Mohammad
Сам нашёл способ. Изменил ширина колонка для телефона и всё, спасибо вам тоже….
денис
виджет не работает.не перетаскивается виджет на работающую панель.
Админ
Это самый рабочий виджет так как является самым основным в использовании. Если у вас не работает, значит вы пытаетесь его расположить туда, куда не положено (вложенность больше одного).
Роман
Добрый день. Почему-то колонки не работают. В редакторе элементора выглядят, как колонки, а если просто через браузер смотреть, то размещает одну под другой «колонки» эти, как на телефоне.
Админ
Здравствуйте. Тема какая установлена? И лучше конечно глянуть на сайт, чтобы увидеть почему так. Возможно ваша тема переписывает стили и колонки получаются чуть шире, в итоге уходят друг под друга.