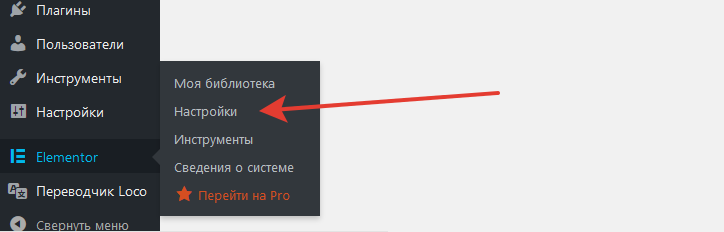
Если перейти в панель управления WordPress, то в меню слева вы можете увидеть группу ссылок Elementor. Там и находится ссылка на настройку плагина и его инструменты.
Переходим в пункт Меню Elementor > Настройки или в любой необходимы пункт меню.
Настройки
- Общие
- Типы материалов : Вы можете отметить галочками для какого типа материала использовать конструктор страниц. Например можете выбрать все или оставить только для страниц.
- Исключить роли : Если у вас несколько типов пользователей, вы можете запретить возможность пользоваться конструктором некоторым группам пользователей, например Редакторам.
- Отключить цвета по умолчанию : Отметка этого флажка отключит глобальные цвета Elementor и позволит ему наследовать цвета из вашей темы
- Отключить шрифты по умолчанию : Отметка этого флажка отключит глобальные шрифты Elementor и позволит ему наследовать шрифты из вашей темы
- Стили
- Стандартные шрифты по умолчанию : Список шрифтов, которые будут использоваться, если выбранный шрифт недоступен.
- Ширина макета : Устанавливает ширину макета по умолчанию (по умолчанию: 1140)
- Отступ между виджетами : Устанавливает пространство между виджетами (по умолчанию: 20)
- Растянуть секции относительно : Введите селектор родительских элементов, относительно которых будут растянуты секции (например, #primary / .wrapper / main и т. д.). Оставьте поле пустым, чтобы растягивать по ширине страницы.
- Селектор заголовка страницы : Elementor позволяет скрыть заголовок страницы. Это работает для тем, селектор заголовка в которых — "h1.entry-title". Если селектор вашей темы отличается, введите его выше.
- Брейкпоинт для планшета: Задаёт брейкпоинт (точку срабатывания) между ПК и планшетом. Макет для планшета появится ниже этого значения (По умолчанию: 1025px).
- Брейкпоинт для смартфона: Задаёт брейкпоинт (точку срабатывания) между планшетом и смартфоном. Макет для смартфона появится ниже этого значения (По умолчанию: 768px).
- Лайтбокс изображений : Открывать все изображения во всплывающем окне — лайтбоксе. Лайтбокс будет автоматически работать с любой ссылкой, которая ведет к файлу изображения.
Вы можете так же настроить дизайн лайтбокса. Для этого на странице конструктора перейдите в: Значок «гамбургера» в верхней панеле управления > Глобальные настройки> Лайтбокс.
- Интеграция
На данной вкладке вы можете включить совместную работу Elementor с внешними сервисами. Обычно необходимо ввести секретный ключ или ключ апи в необходимое поле сервиса. На данный момент в список интеграции входят сервисы такие как
- Капча ReCaptcha (защита от роботов)
- Интеграция с Facebook
- Сервис социальных кнопок от donReach
- Сервисы почтовых рассылок и емайл маркетинга : MailChimp, Drip, ActiveCampaign, GetResponse, ConvertKit
- Расширенные
Расширенные настройки, такие как
- Метод генерации CSS : Использует внешние файлы CSS для всех созданных стилей. Выберите этот параметр для лучшей производительности (рекомендуется).
- Переключить метод загрузчика редактора : Для устранения конфликтов конфигурации сервера, когда есть проблема с запуском конструктора ввиду неправильной настройки сервера.
Инструменты
- Общие
- Пересоздать CSS : Стили, установленные в Elementor, сохраняются в файлах CSS в папке uploads. Пересоздайте эти файлы в соответствии с самыми последними настройками.
- Синхронизировать библиотеку : Библиотека Elementor обновляется ежедневно автоматически. Вы также можете обновить её вручную, нажав кнопку синхронизации.
- Сменить URL
Обновить адрес сайта (URL) - Этот инструмент позволять сменить адрес сайта при смене домена. Введите старый и новый URL-адреса установки WordPress, чтобы обновить все данные Elementor (для смены домена или перехода на 'HTTPS').
- Контроль версий
Тут вы можете откатить версию назад до предыдущей рабочей в случаи возникновения проблем в работе после обновления Elementor.
Так же вы можете стать бета-тестером. Включите бета-тестирование, чтобы получить уведомление о выходе новой бета-версии Elementor или Elementor-Pro. Бета-версия не будет устанавливаться автоматически. У вас всегда будет возможность её игнорировать
- Режим обслуживания
Переведите веб-сайт в РЕЖИМ ТЕХОБСЛУЖИВАНИЯ. Это когда сайт временно отключен для обслуживания или работает в режиме СКОРО ОТКРЫТИЕ. При этом, сайт работает в режиме ожидания, пока не будет готов к запуску.
Сведения о системе
Данный инструмент позволяет сформировать сведения о системе и WordPress. Данная опция поможет вам передать конфигурацию сервера и водпресс для анализа проблемы. Так же вы можете скачать сведения в виде файла txt. Кнопка находится в самом низу экрана.


Иван
Здравствуйте, заголовок astra не редактируется в элементоре, всмысле при отключении флажка скрыть заголовок в редакторе страницы, он появляется в редакторе страницы элементор, но не доступен для редактирования, было бы не страшно если бы он не был H1, а так он конфликтует по сео с другим заголовком, как исправить?
Админ
Здравствуйте. Не вижу проблемы 🙂 Скрываете заголовок и создаете свой с помощью виджета. Но конфликтует у Вас правильно. А точнее зачем Вам в шапке заголовок h1 одинаковый для всех страниц? Так не делают, он должен быть разный. Поэтому наоборот, измените заголовок в шапке, чтобы не был h1
Наталья
Никак не могу поменять заголовок в фильтре Elementor. Уже весь код проверила, про админку, виждеты вообще молчу. Нет нигде поменять ALL на русский, может вы подскажете? Вот страница с фильтром https://luckydog.by/gallery/
Админ
У Вас платная тема и у нее есть поддержка в Opal_WP
Задайте им вопрос. Или можно попробовать через jquery
jQuery('*[data-filter=".__all"]').text("Все");Екатерина
Подскажите, пожалуйста, знаете ли вы в чем проблема? Мне надо удалить один блок на странице. При обновлении изменений в elementor страница ломается, при возвращении на редактор восстанавливается, но с тем же блоком. Удалить его не получается.
Админ
Возможно вы просто проигнорировали предупреждение о новой системе сетки, и теперь пытаетесь редактировать старый сайт, новой разметкой. Так же, возможно на витрине просто все стили находятся в кеше и нужно обновить кеш браузера, например нажатием CTRL+F5.
Алёна
Подскажите, доброго дня, можно ли в Elementor отключить блок, на время, пока над ним работаешь?
Раньше пользовалась YOOtheme, там все просто ставишь галочку и ты видишь и можешь работать с ним, а больше никто не видет. Когда закончил снимаешь галочку и вуаля, информация появилась на сайте.
Админ
День добрый. Вы можете разрабатывать нужный блок на отдельной станице, а потом просто скопировать или сохранить в шаблон и импортировать. Так будет намного правильней.
Анна
Доброго времени суток! У меня возникла проблема с адаптацией сайта для мобильной версии: работала в Elementor, выставила все блоки, текст, меню, проверила, что всё хорошо, удобно смотрится ничего не съезжает, и сохранила. Но при открытии сайта через браузер в телефоне он не растягивает блоки по ширине экрана, оставляя их фиксированного размера (грубо говоря, я отдалила сайт и увидела, что он «отцепился» от правого края на некоторое количество пикселей). Если перевернуть экран (горизонтально), то растягивается на всю ширину без проблем и съездов, будто всё нормально.
Вроде уже везде просмотрела, но не нашла, как это поправить. Надеюсь на Вашу помощь!
Админ
День добрый. Проблем с сайтом который указан в профиле? На какой странице проверить можно? Так же прикрепите скрин проблемы.
Иляс
Здравствуйте!
1. Как при редактировании страницы в Elementor убрать внизу справа убрать окошко «Включен безопасный режим»?
2. При редактировании страницы в Elementor в меню слева возле «Элементы» и «Глобальные» не выходит опция SEO от RankMath. Как ее включить?
Админ
День добрый.
1. Отключите безопасный режим в настройках https://blog.web5x.ru/safe-mode-elementor/
2. Установить последнюю версию плагина RankMath и версию Elementor
Регина
Добрый вечер!
Помогите, пожалуйста
Правила чужой сайт на Elementor.
В итоге, что -то натворила, что теперь не работает анимация при просмотре сайта, а в редакторе Elementor, все отлично. Что делать?(
Админ
Здравствуйте. Могу лишь посоветовать на хостинге с помощью бекапа восстановить на предыдущий день и делать аккуратнее работы.
Регина
Добрый вечер! Подскажите, пожалуйста! я очень очень новичок, особенно в WP Правила чужой сайт , который построен на Elementor, но в итоге сломала, карусель и анимацию на сайте 😀
Причем, все работает корректно в редакторе Elementor, но при просмотре страницы все слетает, сайт прилагаю.
http://ox-smarthome.com/
я что-то лишнее удалила..или что . смотрела файлы только function.php и header.php
Кирилл
Спасибо. Однако, нашел проблему. Страница «shop» редактируется в Елементор до того момента, пока не установлен плагин Woocommerce. После установки данного плагина страница становится не редактируемой
Админ
Потому что до Woocommerce она не является системной т.е частью плагина.
Кирилл
Здравствуйте, Роман. Возникла проблема при попытке редактирования страницы «Shop» в Elementor. При попытке редактирования появляется сообщение «Предварительный просмотр не может быть загружен». Советы по обновлению url в настройках Элементора и отключению всех плагинов, чистке кэша, переключению темы, смене способа загрузчика не помогают. Предполагаю, что проблема возникла после приобретения SSL-сертификата. Снёс сайт, создал заново, сначала привязал сертификат, потом установил Элементор. Проблема все равно осталась. Служба поддержки хостинга развела руками. Поддержки Элементора у меня нет, так как версия бесплатная. Проблема как оказалось распространенная, но решения я так и не нашел. Возможно, у вас есть мысли по этому поводу. При необходимости могу отправить скриншот.
Админ
Здравствуйте. Данная страница не редактируемая. Создайте собственную страницу по типу Product Archive . Для создания своего шаблона вам понадобится Elementor Pro
Владимир
Спасибо за подсказку. Шаблон экспортировался из сайта, расположенного на Reg.ru Второй сайт расположен там же. Просмотрел файл шаблона *.json В нём все картинки прописаны по адресу (/wp-content\/uploads\) исходного сайта, а в импортированной странице ни одна картинка даже не упоминается. Может быть импорт Вордпресс работает неправильно?
Админ
Не очень понял. Вы про импорт ворпрес или импорт элементора? Шаблоны и страницы созданные в элементор, необходимо так же и переносить. Т.е или по одиночке или созданием Template Kits , но все это средствами самого Elementor-a. Если переносите средствами ворпрес или плагинами, то нужно переносить вручную и изображения.
Владимир
Добрый день!
Очень надеюсь на Ваш большой опыт и на Вашу помощь. Проблема касается экспорта/импорта в Вордпресс. Раньше при экспорте/импорте шаблонов страниц (плагин Элементор) через файлы *.json никаких проблем не было. Страницы экспортировались один в один. Сейчас же при экспорте шаблона на другой сайт страницы загружаются без рисунков. Попробовал экспорт/импорт стандартными средствами Вордпресс в Инструментах. Экспортируемый сайт *. xml создаётся.Импорт тоже проходит в нормальном режиме. Выдаёт сообщение, что данные страницы уже существуют, но самих страниц нигде не видно и непонятно какие они и где они существуют. Пробовал отключать плагины — не помогло.
Версия WordPress: 5.8.1
Версия Элементор: 3.4.4
Браузер: Mozilla Firefox
Может быть подскажете в чём дело и как это исправить.
Большое спасибо. Владимир.
Админ
День добрый. Первым делом нужно посмотреть на сайт где нет изображений, а именно на страницу и в исходнике браузера посмотреть какой прописался путь к изображению. И уже от этого и смотреть. Так же нужно понять откуда экспортировался шаблон, из сайта в сети или из сайта локального.
Мария
Здравствуйте! У меня проблема с темой TravelBiz.
Проблема со строкой под полем с Комментариями к блогу. Там где идет согласие с политикой безопасности — эта строчка у меня почему-то выравнивается вертикально, а не горизонтально под самим окном для комментария.
В настройках пробовала вводить разные переменные (main, primary), как указано в подсказках в самом Elementor, но ничего вообще не меняется. Изначально поле было пустым.
Буду рада любой помощи. Спасибо!
Админ
День добрый. Вы используете стороннюю тему, а поэтому много разных стилей идут именно из темы. Поэтому если что то не устраивает и элементор не может переписать стили, то только вручную написать нужный стиль с нужными приоритетами.
Света
Добрый день!
Карусель с фото внезапно сдвинулась вправо от колонки, в которой она размещена, и отображается поверх текста соседней колонки. Изначально было все ок.
Подскажите, пожалуйста, от чего это может зависеть и как исправить?
Тема: Zakra
Возможно, это случилось после установки плагина JetPack (но это не точно))
Админ
День добрый. Возможно все, особенно если у вас например все Варез (т.е скачано за бесплатно, где то как то). В итоге нет поддержки, есть ошибки, которые влияют и на другие плагины.
Света
А что значит скачано где-то как-то? Это вы про плагины? Или от того, где я взяла картинки тоже зависит? )
Админ
Например плагин JetPack откуда? В любом случаи, по описанию проблемы сложно помочь.
Света
все плагины из админки WP качала, JetPack тот, который самый популярный.
Margulan
Хотел загрузить картинку в редактор Elementor, но при загрузке сразу зависает система или браузер.
Админ
У меня такого небыло. Правда у меня все плагины только официальные. Возможно у вас есть варез, потому и конфликты.
Михаил
Добрый день!
Не могу загружать картинки. Какой бы блок с картинками не выбрал, удалить могу картинку, а новую не могу. Нажимаю на плюс — ничего не происходит, никаких окон, ничего, даже биюлиотека не выходит. Просто мертвая тишина.
Админ
День добрый. Значит есть ошибка. Например слишком старая версия elementor а вордпресс новая, или наоборот. Может какой то плагин мешает. Может есть вирус из за какого нибудь плагина с вареза. У меня сотня сайтов на элементор и пока не замечал подобной ошибки с изображениями.
Егор
Здравствуйте. Подскажите какую тему лучше предпочесть для Еlemetora,что она идеально с ней сочеталась, и не возникало никаких проблем. И версию Ворд Пресса самую последнюю не получится установить, что не было никаких проблем.
Админ
Здравствуйте. Тема Hello https://blog.web5x.ru/hello-theme-elementor/ созданная разработчиками Elementor для Elementor.
Версия ворпресс всегда последняя. У меня проблем не возникает, если постоянно обновлять и сам elementor
Ирина
Памагитииииии!)))
Как в элементоре в мобильной версии сайта изменить цвет названий меню? Меню добавляла плагином Master Addons
Админ
По умолчанию нет возможности. Тут или написать свои стили с медиазапросом или использовать платный плагин который даст такую возможность.
Дмитрий
Добрый день, подскажите может сталкивались вот с такой проблемой. Тема Astra Меню-шапка сайта создана в (Elementor Header Footer & Blocks Template ) Мобильное меню (гамбургер) не открывается на 5 айфоне. И не все данные отображаются по сайту. Поиск изучил, но так и не нашел решение данной проблемы
Админ
День добрый. Напишите в поддержку Astra , помогут.
Иван
Доброго время суток.
Подскажите плиз такой момент, я раньше пользовался visual composer и в нём когда выстраиваешь блоки они писались шорт кодами и если нажать «текстовой редактор» то можно было их редактировать вручную, что позволяло генерить страницы где угодно (н-р в excel), а потом вставлять их текстом и после активировать Composer и всё было ок. А вот в elementor всё слетает при переходи в текст редактор. И вот вопрос в elementor-е такие манипуляции не пройдут или есть вариант ?
Админ
День добрый. Такие манипуляции не пройдут. В элементоре нет смысла делать такое. Зачем вообще такое делали 🙂
Иван
Для добавления через excel файл сразу много товаров с красивым описанием (карусели с фотографиями, красивые таблицы с вариациями и т.д.). Довольно удобно и быстро можно добавить сразу много товаров с уникальным описанием без дополнительных полей, а просто импортом csv файла.
Виталий
Здравствуйте, подскажите, возможно ли как-то «закрепить»(так что бы оно не прокручивалось) видео с ютюба в фоне секции.
С изображением нет проблем а с видео не получается или можно сделать как-то по другому?
Вот пример https://pollenlondon.com/
Админ
Здравствуйте. Нет, у видео фона нет такой возможности. Но думаю поможет вам данный платный виджет https://theplusaddons.com/widgets/row-background/parallax-background/
Влад
Здравствуйте! Подскажите, пожалуйста, как сделать кликабельной нумерацию страниц сайта в Элементоре? Чтобы любой посетитель, читая онлайн текст постраничный, не перелистывал, заходя каждый раз, с первой страницы, добираясь до нужной, а сразу нажал б на кнопку 8, например, — т.е. на 8-ю страницу и сразу б перешел и т.д. — как у Яндекса, Гугла, внизу кликабельная нумерация страниц, или на сайтах, где читают онлайн, наверное, знаете, там также кликабельные страницы, можно довольно быстро до любой добраться. Как это с помощью Элементора сделать, плагин какой или каким образом? Или в Вордпресе, но так чтобы вставить можно было, когда сайт у меня на Элементоре с этими страницами собран. И Оглавление — любую главу в нем — как кликабельной сделать, чтобы читатель нажал и сразу перешел на нужную ему главу, страницу?
Админ
Здравствуйте. Разделить текст на страницы можно только или вручную, создав по записи на каждую страницу, а потом выводить это как архив с 1 записью или например через подобный плагин https://ru.wordpress.org/plugins/pagination/
А для работы с заголовками, в elementor pro есть плагин Table of Contents
Владимир
Почему нет возможности редактировать шапку в Elementore все страницы редактируются,а шапка нет,есть возможность настройки шапки в Елементоре?,а то так понимаю эта тема специально разрабатывалась для конструкторов,а ничего не редактируется
Админ
Какая тема специально? Если тема создавалась специально, то не значит что будет все редактироваться. Редактируется абсолютно все, если тема (а точнее сайт) сделан на основе холста, т.е как бы вручную. В других случаях, например шапка и подвал, могут быть зависимы от темы и редактироватьс могут только настройками САМОЙ ТЕМЫ!!!!! но не настройками элементора.
Владимир
Подскажите пожалуйста тогда,как можно редактировать шапку используя Elementor?Действующая тема Astra но в ней я так понимаю ограниченный функционал,нельзя не сдвинуть,не переместить.Вот как редактировать в Elementore непонятно
Админ
Никак. Только создав свой шаблон шапки в элементор, вы сможете редактировать шапку.
Владимир
А как тогда создать свой шаблон шапки вElementore это затруднительно?
Админ
Насчет затруднительно не могу ответить. В Элементор нет ничего сложного, нужно только читать, изучать и понимать. Но для своего шаблона нужна обязательно версия Elementor Pro. Возможно и в шаблоне Astra можно что то придумать… отключить шапку по умолчанию и вставить свою. Посмотрите на пример шаблона подвала, обычно в астре подвал используют через шаблон.
Владимир
Я так понимаю если подключена версия Elementor Prо,то вопрос с шапкой решится,и не подключать Про версию Астра,Свой шаблон прямо в панели меню указан Елементора?
Админ
Да. С Elementor Pro вопрос решится. Т.е сможете создать свою шапку и подвал.
Владимир
Добрый вечер.Не получается разобраться касательно логотипа,установлена тема Астра,загружаю логотип,он устанавливается посередине,а нужно чтоб в левом вверхнем углу,попробовал обрезать с левой стороны,стало похоже немного как надо,но такая проблема случилась в итоге сместилось меню с правой стороны в левую,и как убрать большое расстояние между логотипом и началом сайта,этого всего нет если заходить в настройки медиафайла,то там только повернуть,либо по горизонтали и вертикали,вот и все настройки.
Админ
День добрый. Я не поддержка темы астра. Обратитесь в соответствующую поддержку.
Инна
Здравствуйте.Как сделать кнопку в моб версии практически на всю ширину,а то если выбираешь размер с среднего на большой,то увеличивается только по сути ненужная толщина и только
Админ
Здравствуйте. Установите выравнивание по ширине и кнопка растянется.
Инна
Еще раз здравствуйте.Имеется ввиду чтоб шрифт сам текст,сами отступы выходил за рамки картинки,а то только сужается внутрь,а нужно чтоб практически близко к самому краю,в настройках почему-то не получается этого сделать
Админ
Я стараюсь, но не понимаю о чем вы. Покажите скринами, что и как.
Инна
Здравствуйте.Как сделать так чтоб в мобильной версии когда делается обычное изображение,нужно уменьшить его по краям,делаю в стиль,изображение,ширина вроде все получается,уменьшается,но нужно так чтоб внизу текст шрифта выходил за границы картинки,а не получается отступ снаружи и отступ внутри,и не получается,сдвигается одно слово которое должно быть в первом ряжу во второй ряд.
Админ
Здравствуйте. Тут я ничего не понял.
Инна
Еще раз здравствуйте.Имеется ввиду чтоб шрифт сам текст,сами отступы выходил за рамки картинки,а то только сужается внутрь,а нужно чтоб практически близко к самому краю,в настройках почему-то не получается этого сделать
Алексей
Здравствуйте. У меня появилось большое пространство под футером на всех страницах сайта, в чём может быть проблема? подскажите как решить.
Админ
День добрый. А почему бы не появится, если вы задали высоту 3000px
Алексей
Высоту чего именно? не найду
Админ
Высоту документа. Ищите. Я смотрел через инспектор и к тегу body у вас фиксированная высота.
Влад
Здравствуйте,можно ли подключить Про версию Elementora,если сейчас процесс создания сайта делается на локальном сервере?
Админ
День добрый. Да, можно.
Марина
Добрый вечер.Подскажите пожалуйста можно ли реализовать чтоб логотип сайта отображался всегдат,т.е если взять моб версию сайта,то по стандарту она в правом вверхнем углу,и нужно сделать так что когда мы прокручиваем страницы вниз,то он всегда отображался в правом вверхем углу.Сейчас действующая тема Astra совместно с Elementor.Подскажите как это осуществить?
Админ
Здравствуйте. Если в теме астра нет у вас подобной настройки, то сделать проблематично (нужно написать стил с медиазапросом). Без темы астра, средствами elementor, делает легко, т.е просто нужно установить фиксированное положение для виджета или в Эффектах движения прикрепить вверх.
Марина
Я так понимаю чтоб воспользоваться какими-то дополнительными функциями которые вы указали,нужно устанавливать дополнительные плагины к Elementory,у меня установлены только Elementor — плагин- (Header, Footer & Blocks),как устанавливается фик положение и эффект движения?
Админ
Нет, я не использую дополнительные плагины, а только версию Elementor Pro. Я тем более не использую плагины Header, Footer & Blocks поэтому тут я вам не подскажу. Чтобы в полной мере воспользоваться возможностями конструктора, нужно приобрести версию Elementor Pro .
Или иметь более углубленное знания, для самостоятельного решения и поиска проблем втч и написание стилей и каких мелких js кодов.
Марина
А CSS стелей в Еlementore добавляется код,смотрю и для них нужна Про версия?
Админ
С Pro версией добавлять стили просто проще и можно добавлять персонально на странице или относительно вижета итд. Но и без версии PRO можно стили добавить, стандартно в стандартных настройках темы.
Allaida
Добрый вечер, подскажите пожалуйста в чем проблема. Установила кнопки в элементоре, установила цвета, но при проверке при нажатии кнопка заливается черным цветом или приобретает контуры которые не нужны. Кеш чистила, отключала плагины, но всё равно не помогает.
Админ
Здравствуйте. Скорей всего применяются стили вашей темы (для разработки с нуля, лучше использовать тему Hello Elementor) или вы сделали Настройки сайта — Глобальные цвета.
Ольга
Подскажите,не открывается ссылка https://yadi.sk/i/X1wTqElvX3610Q ,по какой причине,это может быть?
Админ
В смысле? Это обычная ссылка на яндекс диск, она публичная и открывается у всех.
Ольга
Здравствуйте.Не могу разобраться,сделала на Елементоре двухблочную секцию,в первом идет карусель с фото,во второй отзыв Вот пример //ltdfoto.ru/image/TLJEf
Тут хотелось бы сделать таким образом,чтоб было больше работ,около 5,и именно так чтоб к каждой работе фото был отнесен определенный мастер который осуществлял работу-т.е один блок фото и отзыв определенного мастера,и дальше чтоб листалось каруселькой -следующая работа(чтоб стрелочка с листанием была внизу после отзыва мастера)Главное что одним блоком было отнесено фото и отзыв,и т.д. Подскажите пожалуйста,как это осуществить?
Админ
Здравствуйте. Разделите секцию на 5 столбов и вставьте туда как показали на скриншоте виджет отзыва и карусели. Стрелочки можно сдвинуть вниз написав css стил вручную для данного блока.
Но если вы имели ввиду, чтобы листалось вместе с отзывом, то так не получится. Необходимо приобретать и устанавливать другие более подходящие виджеты карусели. Можете попробовать вот это https://wordpress.org/plugins/ultimate-carousel-for-elementor/
Лично не пробовал…
Ольга
Подскажите,установила и активировала этот плагин,но не могу им пользоваться и редактировать.Перехожу на сайт,нажимаю редактировать в Elementor,и все остается как есть,нигде не появился,не отобразился скачанный карусель плагин.Что тут можно сделать?
Админ
Я не пользовался данным плагином, поэтому не подскажу. Но думаю ничего сверх естественного. Он или в виджетах, либо в консоли, а для отображения используется шоткод.
Ольга
Почему-то не нашла в админке в консоли и в виджетах нет.Вот информация об этом установленном плагине-(Перетащите и коснитесь карусели в любом месте (строке / столбце) в VC). А как воспользоваться шоткодами для отображения,я новичок не совсем разбираюсь?
Админ
Специально пришлось проверить!!! Все есть https://yadi.sk/i/X1wTqElvX3610Q
Ольга
А подскажите пожалуйста этот плагин подойдет https://ru.wordpress.org/plugins/shortcodes-ultimate/,для того чтоб видеть этот дополнительный плагин карусели в Елементоре?
Админ
Ничего дополнительного не нужно. Он и так виден.
Ольга
Подскажите а он должен отображаться в самом редакторе Елменторе или где для редактирования?
Админ
Да, должна отображаться как на скрине. Если нет, то возможно не активирован плагин. Возможно проблемы с версией вордпрес, возможно проблема с версией элементор. Я не могу более точно ответить по даким данным. Ну и плюс я проверял на версии Elementor PRO , возможно и в этом причина.
Ольга
https://ibb.co/DfDhZ5p Посмотрите пожалуйста.Тут её нет как у вас,в чем может быть причина??
Карина
Здравствуйте.Подскажите как можно уменьшить отступы между колонками по вертикали,никак эта функция не редактируется,в верхней колонке был сделан заголовок в текстовом редакторе,и вторая колонка внизу непрезентабельно смотрится,а отступы уменьшить нельзя.Подскажите как разобраться?
Админ
День добрый. Наугад сложно. Вариантов же масса. Есть настройка отступов между виджетами. Есть настройки отсупов в расширенных настройках. Есть css стили, которые возможно влияют на тему. Есть сам ваш текст, котоый возможно имеет тоже отступы и тоже сдвигает. Да много чего есть.
Lexces
Доброго времени! Подскажите, возникла такая проблема, при использовании Elementor Pro для Архива товара, применил стили для страницы магазина и для всех категорий. Но если зайти на страницу отдельной категории, то показывает все товары, не только конкретной категории. После я решил попробовать применить созданный шаблон только для одной из категории и страницы магазина, в результате на конкретной категории отобразились снова все товары, а для остальных категорий только их товары, со стилями темы. Скажите, это глюк Elementor Pro, или можно исправить внутренними настройками конструктора?
Админ
День добрый. Скорей всего так настроили, чтобы отображались все категории. Функционал Elementor Pro проверен и работает почти всегда четко и быстро исправляется если что. Если вы уверены в своих действиях, то обновитесь до последней версии для начала, а потом если ошибка повторяется, то напишите в поддержку Elementor Pro. У себя я подобного не замечал.
Ксения
Здравствуйте.Имеется тема Astra c плагином Elementor,в самой теме где непосредственно редактирование айдентика сайта,там где имеется название сайта -нет в принципе никакой функциональности,указано что можно редактировать и исправлять
только размер текста,и все на этом закончилось,как это можно исправить?
Админ
Здравствуйте. Я не понял вопроса. Можно как то перефразировать свой вопрос. Примеры, скриншоты хотя бы…
Ксения
Имеется ввиду никак не редактируется сам заголовок сайта,его нельзя никак оформить в Елементоре он не редактируется впринципе,нельзя не поменять ни дизайн,ни шрифты,а только логотип можно вставить.
Карина
Здравствуйте.Подскажите пожалуйста,работаю в Elementor,и встала небольшая проблема,когда редактируешь сам заголовок по умолчанию-Стили-Цвет текста,и там только одним цветом оформляется заголовок,а хотелось скомбинировать разными несколькими цветами,чтоб не в одном цвете,попробовала в обычном стандартном редакторе поменять,так после обновления там,страница не показывает изменение в плагине
Админ
Здравствуйте. Для произвольного текста и оформления пользуйтесь виджетом Текстовый редактор https://blog.web5x.ru/text-redaktor-wiget-elementor/
А если версия про, то можно и пользоваться виджетом https://blog.web5x.ru/animate-zagolovok-widget-elementor-pro/
Там можно для двух частей заголовка поставить разное оформление.
Vitali
Фоновая картинка секции в мобильной версии не на всю высоту.
Как сделать чтобы на всех устройствах фоновая картинка была по высоте экрана на всех устройствах?
Админ
А сама секция на всю высоту? Режимы отображения фона меняли изучали отличия?
Alex
Люди добрые! Помогите!
Недавно работаю в елементоре, создавал сайты, все ок.
Но вот понадобилось сделать такую страницу, чтобы на ней крутилось видео с ютуба на весь экран.
Ну ок, выбрал шаблон хост элементов, вставил секцию, вставил на фон секции видео с ютуба, все работает, но!!!!…
Собственно сам вопрос: секция не заполняет сайт на весь экран по высоте. По ширине да — все ок. А по высоте как я не пытался —
все равно снизу остается кусок фона сайта.
Как запонить секцией весь сайт полностью?
Роберт
Нашёл ответ. Если грузить видео из медиафайлов сайта, вместо использования Youtube, то видео будет отображаться на всю высоту секции
Админ
А зачем вы вставили секцию? У секции ведь есть отступы! Делайте сразу в основной секции.
Дмитрий
Здравствуйте! Пол года назад поставил бесплатную версию єлементора на сайт, все было ок, да функционала не хватало. Сегодня приобрел версию ПРО. Но не могу найти мануал, как активировать ранее установленный плагин, чтобы он стал ПРО. Можете поделиться ссылкой где подсмотреть и описать как это сделать?
Админ
Здравствуйте. Вам нужно просто установить версию ПРО и у вас в стандартной версии появятся новые виджеты, а так же новый функционал. Более подробно https://elementor.com/help/installing-elementor-pro/
Наталья
Добрый день!
Подскажите, пожалуйста! Сайт на элементоре. В настройках указала складывать css во внешний файл, в инструментах нажала «пересоздать css». Но он по прежнему загружает стили в хеде страницы. Как его победить? Скорость загрузки сайта просто черепашья и, возможно, из-за этого тоже.
Админ
День добрый. А что вы хотели? Куча плагинов сомнительного содержания, капчи, окна , скрипты, фотки огроменные итд. За раз сайт скачивает 100мб. Как он должен грузится?? Из рекомендаций. Начните заново, с нуля, с легальными плагинами, аккуратно и вдумчиво.
Марина
Здравствуйте.
Я новичек в создании сайтов. Помогите, пожалуйста!
Никак не могу убрать изображение заголовка на главной странице.
Использую тему Consalting Company.
Там загружено стандартное изображение и, если я нажимаю «скрыть изображение», остается серая широкая полоса. Приходиться двигать секции в «минус», чтобы ее закрыть. И она остается вверху, если создавать страницу не в Elementor.
Админ
Здравствуйте. Я не могу подсказать по данной теме, не работал с ней. Такие простые темы, я делаю с помощью Elementor
Василий
Подскажите пожалуста, сегодня обновил вордпресс до версии 5.5. Заметил что перестал запускатся Елементор, с чем это связано? (елементор самая новая версия) Удаление и перестановка ничего не дали
Василий
Нашел причину. После обновление Вордпресс, плагин Anywhere Elementor почему то мешал запуску (отключил). Хотя на прежней версии все работало.
Админ
потому что данный плагин не нужен (если версия про)
Василий
У меня плагином Anywhere Elementor созданы AE Global Templates:
Mega menu, Sidebar , Footer bottom, Login popup, Search post.
Теперь не знаю как быть?
Админ
Попросить поддержки у разработчика плагинов.
Василий
Как в елементор про создать блок и указать что он должен быть на каждой странице и каждой записи?
Админ
Например использовать виджет https://blog.web5x.ru/shablon-widget-elementor-pro/
Игорь
Роман, здравствуйте!
Я новичок в Elementor. Пытаюсь создать сайт типа https://bettykempa.com.
Хочу повторить эффект футера в трёх разных вариантах: десктоп, планшет, смартфон. В моём случае футер состоит из: секция — колонка — внутренняя секция — 4-колонки. При адаптации к смартфону колонки выстраиваются по две в ряд: социальные сети, изображение и две колонки с меню, что совсем не так, как на указанном сайте.
При этом, реверс колонок в режиме смартфона действует только на первые (верхние) две рядом расположенные горизонтальные колонки, остальные колонки не реагируют на запрос.
Склоняюсь к решению создания второго футера, но возможно Вы подскажете более правильное решение в Elementor.
Что скажете?
Админ
День добрый. Совсем не увидел проблем. В режиме смартфона, все колонки растягиваются по ширине и становятся друг под другом, без проблем. Возможно в режиме смарфона у вас указана ширина колонки 50%
Игорь
Вы правы, так и есть, для этих колонок установил ширину в 50%. Поправил и всё встало на место. Большое спасибо за подсказку! Приятно иметь с Вами дело!
Валентин
Здравствуйте!
Ставлю ширину макета на весь экран, включаю опцию растягивать макет. Но макет съезжает с экрана буквально на половину, после обновления раза 2-3 страницы становится нормально, с чем это связано? Как исправить?
Админ
День добрый. Проблема в вашем шаблоне, а не в элементоре. Ширину ограничивает ваш шаблон.
Валентин
Как можно это исправить? подскажите пожалуйста.
Админ
Разобраться с настройками вашей темы можете только вы. Я не знаю, особенно просто по виду..
Василий
Добрый день. Подскажите, В Elementor Pro можна это сделать на странице сайта? Спасибо
https://youtu.be/6xT6lAwBFVA
Админ
День добрый. С помощью виджета FlipBox https://blog.web5x.ru/flipbox-widget-elementor-pro/
Василий
Спасибо. Я почему то его не вижу в разделе Про. У меня англ версия. Как он называется там?
Админ
Так и называется FlipBox
Стас
Здравствуйте! Хочу сделать сайт с фоном на всю страницу. В принципе. сделал .Как сделать, чтобы фон был чуть заметным. Есть такая регулировка?
Админ
Здравствуйте. А что в вашем понимании чуть заметным? Как можно что то посоветовать, если не указали сайт 🙂
Ирина
Здравствуйте, подскажите, пожалуйста:
1. Не вставляется блок из библиотеки Элементор. Выдает ошибку «Не удается подключиться к библиотеке», перезагружала, заново подключалась не помогает. Работало все нормально.
2. Header и меню я делала на чистой странице, холст Elementor. Как сделать чтобы на каждой странице теперь было это меню?? Или нужно было делать с помощью темы(((?
Админ
Здравствуйте.
1. Или у вас с хостинга ограничения на подключение в серверу элементор или у вас не лицензионная версия.
2. Да, лучше было бы если делать через тему. Но можно и сейчас побыстрому перенести в тему, проблем больших нет. Или просто сохранить секцию как шаблон и использовать виджет Шаблон на каждой странице.
Ольга
Здравствуйте. Подскажите, пожалуйста, по лайтбоксу. Сделала в элементор, пока редактирую — все работает, фото раскрываются, листаются. Но после сохранения фото открываются на новой странице.. Предполагаю что какой-то конфликт с темой.
в футере wp_footer() есть, больше не нашла что можно посмотреть.
https://xtrems.ru/vypolnyaem-izyskaniya-pod-stroitelstvo-tsod-2/
Админ
Здравствуйте. Не вижу проблем. Возможно нужно просто обновить кеш браузера нажатием CTRL+F5
Ольга
Спасибо, это я, в итоге, установила фанси бокс, с ним все стало работать. Но это же не очень правильно) Оставлю так пока.
Игнат
На этих скриншотам стрелками показаны места, где нельзя изменить ничего (высвечивается знак стопа, но на скриншоте он не захватывается).
Именно там я хочу изменить, чтобы сместить секцию по горизонтале, но не получается.
https://priscree.ru/img/d96fdcd88be6c2.png
Админ
Я выше вам про это уже писал. Вы видимо путаете секцию с колонкой. В секции нельзя делать отступы. Отступы делаются в колонках.
Игнат
Хорошо, я Вас понял.
У меня ещё отступ вправо и влево не получается выбрать для секции (хотя вверх и вниз можно смещать). То есть выходит что редактируешь один огромный «столбец». Как сместить сами секции влево, или вправо, от отображаемого сайта?
То есть если сайт 4к, огромный «столбец», который виден — это середина, размером может 1300 пикселей (точно не знаю). А как запихнуть эту самую секцию за эти пределы?
Админ
Не вижу никаких проблем с отступами. Столбец прекрасно смещается и даже в минусовой отступ.
Игнат
Сталкивались с таким, и если да, то как решить эту проблему?
Админ
Вы видимо путаете секцию с колонкой. Я не могу вам помочь просто по тексту. Хотите помощи, описывайте все подробно, со скриншотами, поэтапно.
Игнат
А как сюда скриншот залить? Я хотел, но тут нет кнопок. На какой сайт лить?
Игнат
Где Отступ Снаружи «вправо» и «влево», у меня написано «auto», и при наведении появляется красный знак стопа у курсора. То есть вверх и вниз можно менять, а те не получается.